grab our FREE
‘Do’s & Don’ts of what to add to your website’ Guide.
‘Do’s & Don’ts of what to add to your website’ Guide.
emails with additional helpful content.
Hi, we're so glad you found us.
We love helping creatives like you finally have the website you’ve always wanted.
few simple steps
Follow us
What are Vector and Raster Files?
Have you been confused about file types for so long now, you feel as though everyone (but you) understands them? We get it! That’s why we created this handy reference & chart to take away the mystery of exactly what Vector and Raster Files are.
We have broken down the Top 9 File Types when it comes to designing. Now, you will finally feel confident knowing what they are, how to tell them apart and which one to use to produce the best possible artwork.
Before we start, check out our Design Series below.
- What is a signature style, and do I (really) need it?
- Should I Watermark My Designs?
- Which Mac is Best for Designers?
- Mockups for Pattern Designers – The Ultimate Resource Guide
- How to Barter or Trade Creative Services (the fair & stress-free way)

What are File Types?

When you create a piece of artwork and save it, you first give it a name.
This name becomes known as the File name. E.g. my logo.
After the file name, pick the file type you want to save it as.
The file type includes a full stop and a group of letters known as an extension. They include:
- .jpg
- .gif
- .png
- .tif
- .PSD
- .ai
- .eps
- .svg
If we saved our file My logo as a JPEG, it would become My logo.jpg.
Vector & Raster Files
All the file types we’ll be discussing fall into two sections. Raster and Vector. We’ll look at nine of the most common versions.
Whether you’re familiar with or hearing about these files for the first time, by the end of this blog, you’ll understand the differences and when to use one over another.
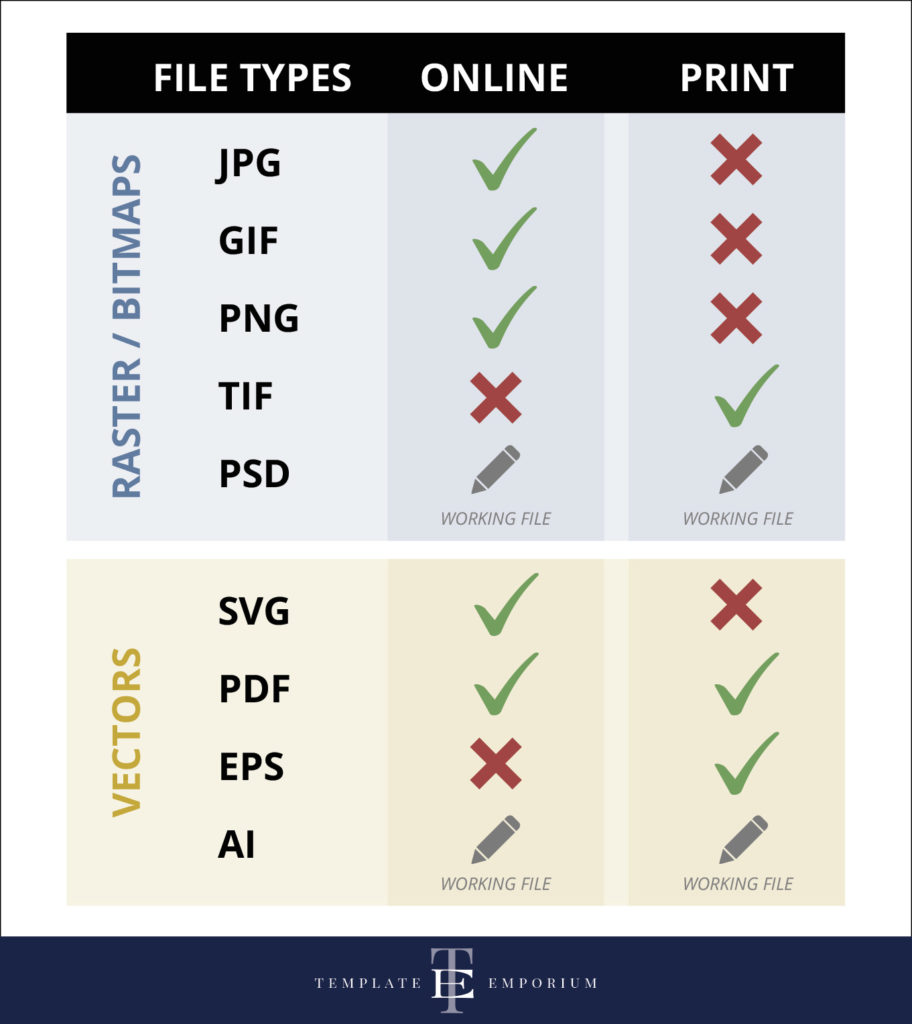
Handy Vector & Raster/Bitmap Chart
Use this handy reference chart to get a quick overview of where you can use both vector and raster file types. Pin it or come back here when you need a refresher.
From Instagram, here’s our favourite comment when we shared this chart in a reel.


Raster Files
What is a Raster File?
Also known as a bitmap, a raster file is a pixel-based file. Think of a raster file as a flattened image created by millions of pixels.
Pixels are tiny squares on your computer screen and when combined, display the image. When you save a raster file, you also save the colour and location of every pixel. When you open it in Photoshop, the program reads all the information stored and displays your image.
Five Types of Raster Files

Jpeg (.jpg) – What is it?
Out of all the file types, this one will probably sound familiar. And the majority of photos or images that you have saved to your computer are probably jpegs.
Named after the group that created it, the Joint Photographic Experts Group everyone refers to as a jpeg for short.
It is also known as a lossy format. When saved, the final image is compressed, creating, a smaller file size. However, this is at the sacrifice of image quality.
Insider Tip
To avoid a pixelated or blurry jpeg remember when you first create it, save it at a large size. If you were to print out a jpeg, it needs to be 300dpi. If however, you are using it online, 72dpi will suit.
When would you use a Jpeg?

- Use this as your main source for photographic images online.
- Want to make your website run faster?
Use jpegs as they are smaller in file size.
Gif (.gif) – What is it?
Also known by its full name Graphics Interchange Format. This RGB file type is different from the other raster files due to its ability to animate.
A gif contains up to 256 RGB colours. However, the final size of it is small in comparison.
Insider Tip
You will find numerous debates online over its pronunciation. We prefer a hard G – producing GHIF while others prefer a soft G – creating Jif. Whatever your preference is you will find them everywhere online.
When would you use a Gif?

- You could use your animated image or illustration anywhere online.
- From inside email newsletters to Pinterest pins to websites and online ads, it’s hard to escape them. And to find premade gifs, Giphy is the place to visit.
PNG (.png) – What is it?
Short for Portable Graphics Format, this file type is also a bitmap. And much larger than a jpeg.
For online use, this is better quality than a jpeg. But, that comes at the cost of it being larger in file size. Meaning, it will load slower on your website.
When would you use a PNG?

- Use it when your online logo requires a transparent or coloured background. (Jpegs can’t do this).
- Or when you want to layer your logo over another image.
PSD (.psd) – What is it?
Also known as a Photoshop Document, this is a working, layered photoshop file. It is often large in file size due to the numerous layers and masks that make it up.
To open the file, the receiver will need photoshop so normally PSDs are shared between designers.
When would you use a PSD?

- Photoshop is required to open a PSD file,
and, it also cannot be uploaded directly to the web. - Instead, save it to a format that suits you. PNG is a good option if you need to maintain its transparent background.
TIF/TIFF (.tif or .tiff) – What is it?
Stands for Tagged Image File Format and can be abbreviated to either .tif or .tiff. It’s the opposite of a .jpeg as it has a lossless compression.
When would you use a TIF?

- Use it when quality is more important than file size.
- Meaning it is perfect for high-quality files that need to be printed.
- Only use Tiffs in printing, not online.
Pros & Cons of a Raster File
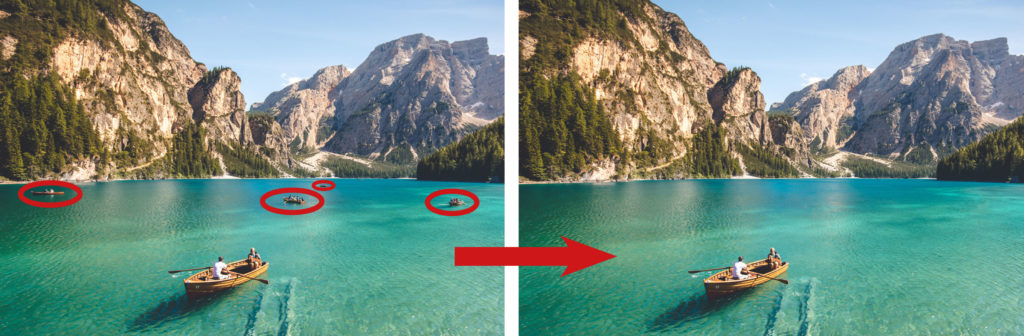
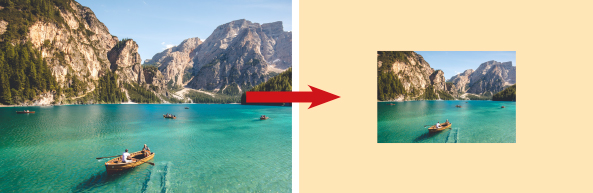
Edit each Pixel.

If you need to make changes or get rid of part of a photo, this is possible to do in a graphics program like Photoshop. And because a raster file contains millions of pixels, you can make subtle or dramatic changes, as you can see in our example above.
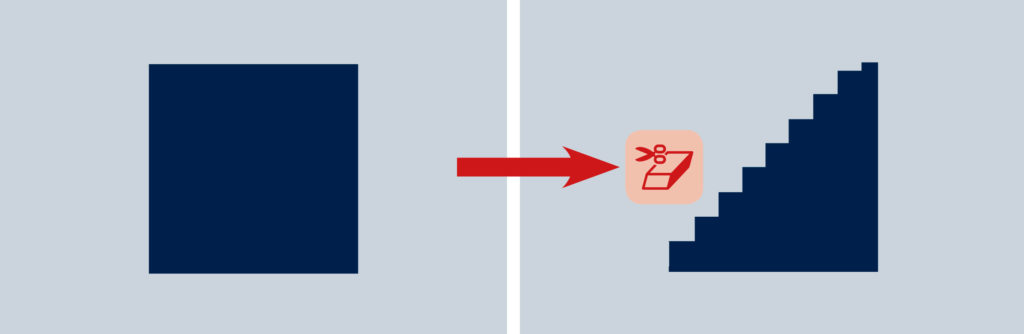
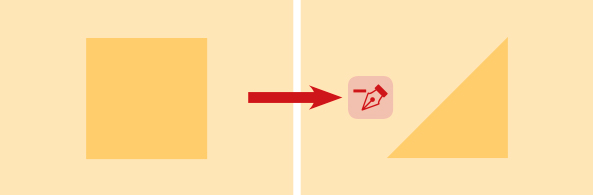
Changing illustrations and logos is hard!

A logo or illustration that is a raster file is one whole, flattened image. If you need to change only a small part of it, this can be hard to do, as shown in the example above.
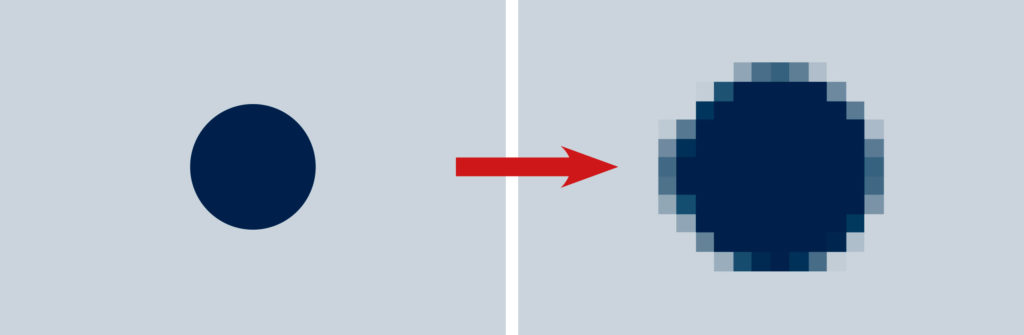
Enlarging can make it pixelated.

A raster can’t be enlarged past its original saved size. Otherwise, it will start to lose its quality and become blurry. If you have ever enlarged a raster image too much and then printed it, you would have seen these bumpy edges and jagged lines.
Lots of Memory is Required.
The millions of pixels that make up a raster file also mean it needs more memory to store this type of graphic file.
Vector Files
What is a Vector File?
Using a graphic program such as Illustrator, you create a vector image by picking a collection of different points, shapes, curves and lines.
Illustrator then uses maths (rather than pixels) to make up the vector image.
When you save a vector file, it stores all the information used to create it, including its colour, line thickness, size and coordinates.
A vector file can be resized as large or small as you like while still maintaining its sharpness and quality. Making it the perfect file type for creating your logo.
Four Types of Vector Files

AI (.ai) – What is it?
Not to be confused with AI (Artificial Intelligence), the filename extension .ai is short for Adobe Illustrator.
Illustrator is one of the must-have graphic programs for designers. And is the go-to for creating vector files.
An AI is a working illustrator file. It is a collection of points, paths and curves that make up the .ai file. And because there are no pixels involved, the .ai file can be changed, updated or enlarged without the worry of losing any quality.
When would you use AI?

- An AI file can only be opened and edited in Illustrator or Photoshop.
- If you need to open a flattened version of it in another program, save it as a PDF.
EPS (.eps) – What is it?
This filename extension stands for Encapsulated PostScript. Regarded as a more common vector file type, it can be created, opened and used across many different Adobe graphic programs as well as CorelDRAW.
The file size of an eps is often large, due to the amount of image data it contains, such as complicated paths, gradients and blends.
Insider Tip
If the size of an eps becomes an issue, convert it to a PDF. Or another smaller raster file, such as a .jpeg or .png.
When would you use an EPS?

- If you need to print your design, such as a logo, pattern or drawing, use an eps.
SVG (.svg) – What is it?
Standing for Scalable Vector Graphics, these sharp, scalable images are perfect for logos and icons online. Think of them as the online version of an eps.
SVGs remain sharp no matter what size you enlarge them to, making them perfect for Retina Screens on MacBook Pros, iPhones and Androids.
When would you use an SVG?

- We always use SVGs for all the online logos and icons inside our Showit website templates.
- Not only do they scale well, but they are also small in size.
PDF (.pdf) – What is it?
Standing for Portable Document Format, this file type was created by Adobe in the 1990s.
Without having to use the original graphic program, your PDF can easily be opened and printed.
When would you use a PDF?

- Use a PDF when you want to share a file, but you don’t necessarily want the receiver to make changes or modify it.
- When sending files to print, this is the preferred file format for printers.
Without having to use the original graphic program, they can easily open and print out the file.
When sending files to print, this is the preferred file format for printers.
Pros & Cons of a Vector File
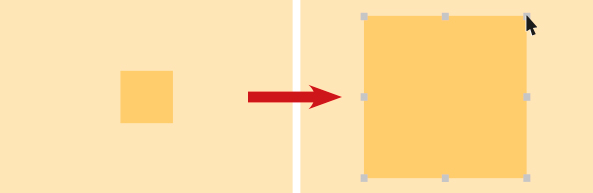
Every Element is Separate.

A vector file consists of individual shapes. Allowing you to edit them by changing the shape, rotating, moving, resizing or even recolouring them.
Quality is always High with Smooth Edges.

No matter how big or small you make a vector graphic, the edges will always appear smooth, and the quality will stay high.
Photo Editing Restrictions.

If you pasted a photo into a vector graphics program such as Illustrator, you lose the ability to change individual pixels. Instead, you can only make changes to the whole image, such as resizing it.
Low Memory Required.
A vector file is low in file size. This means when saved, it needs less memory. Being smaller in size allows it to be shared easily via email or stored on your computer.
You did it!
That’s a wrap on What are Vector and Raster Files? Do you feel more confident in understanding what Vector and Raster files are and how you can use them? Come back to this handy reference guide whenever you need a refresher.
And in the meantime, follow us on Pinterest for more blog posts like this.
Where to now?
- Creating your Visual Branding and wondering Are Business Cards Still Relevant? Find out here!
- Can’t decide what colour to use in Branding? Give Red a go right here!
- Need a fun & Vibrant Showit Website Template? Check this one out!
Want more insider tips?
Grab our FREE Essential Guide for Creatives. “Do’s & Don’ts of what to add to your website”. We give you a simple plan to follow so that you’ll never have to question what to show online again.

Like the Blog Post?
PIN IT FOR LATER. And for more helpful tips, follow us on PINTEREST.

Search
Create & launch your website in a
few simple steps
FREE GUIDE
While you’re here,
grab our FREE
‘Do’s & Don’ts of what to add to your website’ Guide.
‘Do’s & Don’ts of what to add to your website’ Guide.
When you sign up, we’ll send you
emails with additional helpful content.
About Lavinia & Tom
Hi, we're so glad you found us.
We love helping creatives like you finally have the website you’ve always wanted.
Blog Categories
Follow us