grab our FREE
‘Do’s & Don’ts of what to add to your website’ Guide.
‘Do’s & Don’ts of what to add to your website’ Guide.
emails with additional helpful content.
Hi, we're so glad you found us.
We love helping creatives like you finally have the website you’ve always wanted.
few simple steps
Follow us
Typeface & Font: Are They Really the Same? Think Again!
Are you tired of feeling lost in a sea of typography jargon? Do terms like typeface and font leave you scratching your head? (You’re not alone!)
In this blog post, we’ll demystify the difference between typefaces and fonts once and for all. No more confusion, no more uncertainty – just pure typographic clarity!
So, whether you’re a designer, artist, illustrator or simply someone who wants to add beautiful typography to your website, this blog is for you.

Before we start
Depending on where you are searching, who you are talking to or what typography book you’re reading, you’ll often find that the terms Typeface and Fonts are interchangeable. (Along with other words such as type styles and font styles).
We try not to get too caught up in the weeds, and instead, after reading this blog, we want you to have a clearer understanding of the similarities and differences between the two.
Typeface
This is a family of designed letters.
It includes all the Type Weights and Slopes from Regular, Italic, Medium, Semibold, Bold through to Black.
We discussed Type Weights and Slopes in the blog – Before you pick your Brand Font, ensure it has these 3 features. So here’s an overview.
Type Weights
As a general rule and to make things easier:
- When choosing a typeface, look for a large selection of Type Weights.
- Such as – Regular, Medium, Semi-Bold, Bold & Extra Bold.
- These different weights start with thin strokes to thick & chunky.
- Various weights allow you to create a hierarchy between headings, sub-headings and body copy.
An example of Type Weights below is in our brand font, Playfair Display.

Type Slopes
If you’re unaware of Type Slopes, you may be more familiar with its other name – Italics or Oblique.
Below are Type Slopes in our brand font, Playfair Display.

Italic
- Italic letters appear angled to the right.
- Slightly more rounded than oblique.
- Italics can be found in Regular and Bold Weights.
- They are used for emphasis.
- Or to state the name of something, such as a concert, exhibition, movie, play, report, song, T.V. program, the title of a book or a work of art.
Oblique
- A slanted version of the Roman typeface.
- Popular options include – Baskerville, Times New Roman & Garamond.
Font

Fonts can be described as a particular member of the family, including Style and size. For example, Playfair Display Italic at 33pt in size.

Font Size
When it comes to picking a font size, there are two units you can use. Points or Pica (pronounced pie-ka).
- A pica = 12 points
- A point = 1/72 of an inch or 0.352778mm
We prefer working in Points, and this is abbreviated to pt.
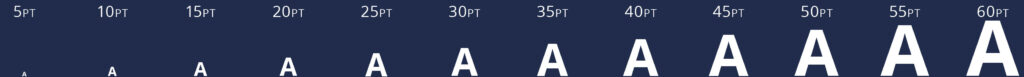
Below is an example of point sizes from 5 to 60

Insider Tip
In most Adobe design programs, if you want to make your type larger or smaller you can choose from a tiny 0.1pt to 1296 pt.
Using different Point Sizes allows you to create a hierarchy and interest within your design. Check out the image above to view the differences between Point sizes.
Want to prevent a Font disaster? Avoid doing this.
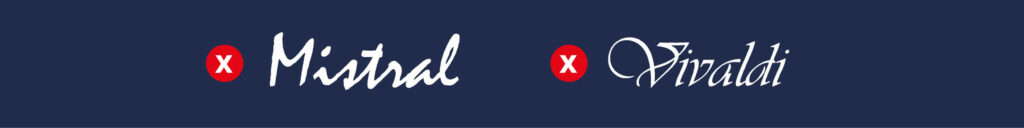
Fonts can make or break the design of your website. But this can easily be resolved, by avoiding using fonts that are:
Difficult to read – E.g. Mistral and Vivaldi

Overly decorative – E.g. Jokerman and Curlz MT

Cliched or overused – E.g. Comic Sans and Papyrus

More Cliched or overused – E.g. Brush Script and Algerian

Insider Tip
It’s also important to consider the context and purpose of the design, as some fonts may not be appropriate for certain projects.
When in doubt, stick to classic and timeless fonts that are easily legible and versatile.
How fonts on your website express the Style and personality of your Brand.
Adding your brand fonts to your website suddenly takes it from blah to giving it the personal feel your customer is looking for.
The key is not to add too many fonts.
- We recommend around three fonts.
- Combine a Serif, Sans Serif & an Accent Font.
- Haven’t decided on your branding fonts? Google Fonts is a great place to start.
BONUS Showit Font Tip
In your Showit Template, you’ll want to update your Master Fonts using Site Styles. You can find them in the Design Settings.
Using this method will allow you to make font changes across the entire template.
Struggling with Font Pairing?
Fear not! Font pairing can be challenging, but with a few tips and tricks, you’ll be a pro in no time.

Trade Gothic + Baskerville
- Try pairing fonts with contrasting styles
- Such as pairing a bold font with a thin, delicate font.
- make sure the fonts complement each other visually.
- Such as styles with similar x-heights.
- For example, Trade Gothic + Baskerville

Universe + Bodoni
- Don’t be afraid to experiment with different Typeface families.
- Try a Serif and sans-serif together.
- Or test out different font sizes until you find the perfect pair.
- For example, Univers + Bodoni

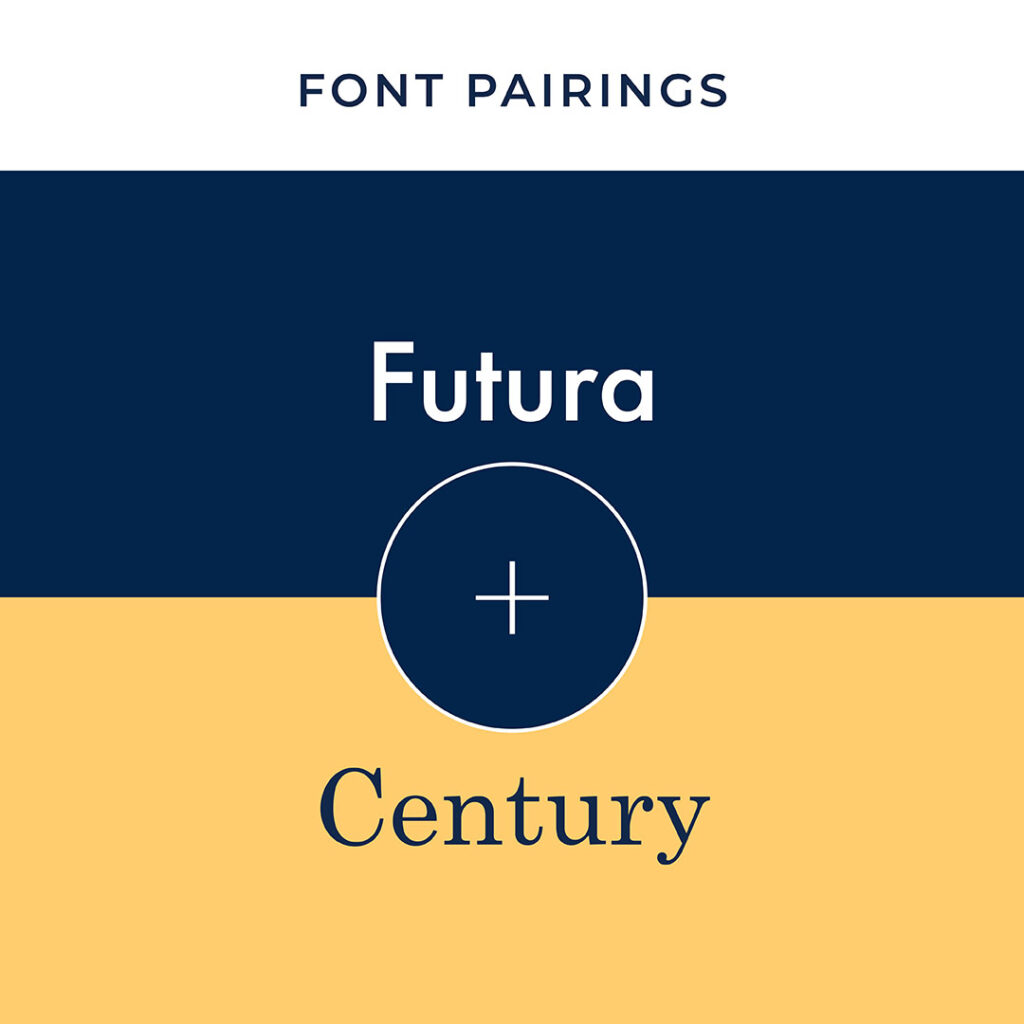
Futura + Century
- When in doubt, less is more!
- Stick to just two different fonts for a clean and cohesive design.
- For example, Futura + Century.
- Check out Our 5 favourite Google Font Pairings for your Website for more tips.
You Did it!
That’s a wrap on Typeface & Font: Are They Really the Same? Think Again! We broke down the differences between the two, including, Typeface weights and slopes.
Then we looked at Font sizes, how to prevent a font disaster and the correct way to use font pairing on your website to express the style and personality of your brand.
What are your go-to fonts? Let us know, and in the meantime, follow us on Pinterest for more blog posts like this.
Where to now?
For more Typeface and Font tips check out these blogs
- Our 5 favourite Google Font Pairings for your Website
- Before you pick your Brand Font, ensure it has these 3 features
- How to Update Master Fonts in Showit
Want more insider tips?
Grab our FREE Essential Guide for Creatives. “Do’s & Don’ts of what to add to your website”. We give you a simple plan to follow so that you’ll never have to question what to show online again.

Like the Blog Post?
PIN IT FOR LATER. And for more helpful tips follow us on PINTEREST.

Search
Create & launch your website in a
few simple steps
FREE GUIDE
While you’re here,
grab our FREE
‘Do’s & Don’ts of what to add to your website’ Guide.
‘Do’s & Don’ts of what to add to your website’ Guide.
When you sign up, we’ll send you
emails with additional helpful content.
About Lavinia & Tom
Hi, we're so glad you found us.
We love helping creatives like you finally have the website you’ve always wanted.
Blog Categories
Follow us