grab our FREE
‘Do’s & Don’ts of what to add to your website’ Guide.
‘Do’s & Don’ts of what to add to your website’ Guide.
emails with additional helpful content.
Hi, we're so glad you found us.
We love helping creatives like you finally have the website you’ve always wanted.
few simple steps
Follow us
Should I Watermark my Designs?
Sharing your creative work online is the best way to get found by potential clients. But how do you share without being copied? Watermarking your designs could be the answer.
In this blog, we’re going to explain what a Watermark is, the best ways to use it and our step-by-step insider tips on how to create your own (+ our FREE Brand Style Guide so you can add your Watermark).
Before we start, check out our Design Series below.
- What is a signature style, and do I (really) need it?
- Which Mac is Best for Designers?
- Mockups for Pattern Designers – The Ultimate Resource Guide
- What are Vector and Raster Files?
- How to Barter or Trade Creative Services (the fair & stress-free way)

Index
What is a Watermark?
When should I Watermark my Designs?
FREE Download
How to Create Your (own) Watermark Pattern
Two Ways to Show your Watermark on your Designs
Four Watermark Design Ideas
What is a Watermark?
Think of a watermark as a protective transparent shield.
A watermark can be your transparent logo, icon, signature or a piece of text informing your audience that you created this work.
It sits either individually or repeated over your entire design or photos.
Being transparent allows your work to be seen, and, at the same time, protected with your details, acting as a deterrent from people trying to copy your work and claim it as their own.
To see an example, head to: Two Ways to Show your Watermark on your Designs.
When should I watermark my Designs?

Sharing your work online can feel scary, and the fear of being copied is often the reason behind this thinking.
If you’re feeling this way, flip that thinking to how your dream customers will miss out on your beautiful designs if you don’t share.
And that’s because they’ll never get to know you and your design style. But to give you complete peace of mind, you can also try using a protective shield on what you create – your watermark.
Nothing will completely stop people from copying, but a watermark acts as a barrier, making the copying process harder for them. If they try and claim it as their own or share it with others, it has your name all over it. So you can spend less time worrying and more time creating!
Insider Tip
We always believe you should share your work online. Not only does it help your audience see what you’re creating, but it also encourages you to be found by new clients, art directors or admirers of your work that will hopefully turn into super fans and paying customers.
FREE download for your Watermark
We’ll show you how to create your (own) watermark in the next step, and once you do, you’ll want to incorporate it into your branding using a Brand Style Guide. And we’ve created a FREE download so you can add it to your branding today.
Download your Free Brand Style Guide here.

How to Create Your (own) Watermark Pattern
There are many programs out there to create a Watermark. But, we have found the most effective and easiest way is using Photoshop. And, in our example below, we’ll show you how to create a repeating Watermark Pattern.
Once you’ve created your unique watermark, be sure to add it to your Brand Style Guide – don’t have one? Get our Free guide downloaded here.
7 Easy Steps to Creating Your (own) Watermark Pattern
- Pick the logo you want to use as your Watermark
– Firstly, ensure there is no background – using an eps or png version works well.
– Open a black version of it in Photoshop.
- Use “Define Pattern” to Create your Watermark
– Now, we’re going to turn your logo into a repeating pattern by selecting Edit > Define Pattern.
– Your logo will now be saved to the pattern panel.
- Open the image you want to place your Watermark Pattern on.
– For example, I’m going to place it over our Milla Showit Website Template.

- Create a new layer in Photoshop
– Save and name the layer.
– This layer will contain your new Watermark Pattern.
- Fill the layer with your Watermark
Edit > Fill > Pattern – be sure the following are selected.
– Contents: Pattern
– Custom Pattern: Click on the down arrow and select your logo or icon.
– Brick Fill – Select
– Opacity: Leave at 100%. (We’ll adjust this once it appears on our image.)
– Press OK
– Adjust the Brick Fill to suit (as shown below).
- Adjust the opacity of your Watermark Pattern.
– Your Watermark Pattern will appear at 100% black over your photo.
– However, we don’t want the Watermark to stand out that much, so we need to reduce it.
– To do this, use the Opacity drop-down menu to adjust the fade.
– Experiment with the percentages until you’re happy with the result.
- Save your new Watermark Pattern
– You can now use this PSD file as your Watermark Pattern Template.
Two Ways to Show Your Watermark on Your Designs
Placing a watermark on everything you design will soon become a natural part of your finishing process. Now all you have to do now is choose which style you’ll use. Below are two examples.
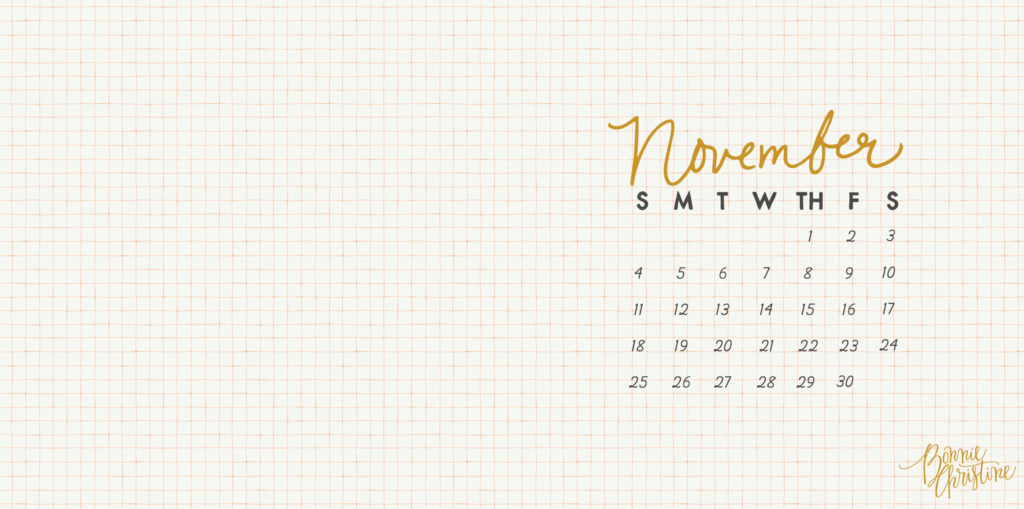
Hard to Notice Watermark

The example above is from Bonnie Christine
We love the subtle approach of adding a watermark to the corner of your design or photo. Just as Bonnie Christine has done above (circled in red). Doing this makes it easy to miss, as it blends in with its environment and, looks like part of the design.
Watermarking this way doesn’t distract or interfere with the overall design. Instead, it acts as a branding sign-off, the way an artist signs their work.
Easy to Notice Watermark

The example above is from SC Stockshop, which has been rebranded to Elevae Visuals.
Or you may prefer the more in-your-face approach by repeating the Watermark across the entire design or photo, as shown in the example above. Doing so clearly shows who created this work and that the copyright belongs to you (so don’t even try and copy it).
Photos or artwork sold online often follow this method. A low-res version of the image with the watermark across it gives the viewer an idea of what they’ll get. When you purchase it, you’ll receive an unwatermarked version.
Once you decide between a Hard to Notice vs Easy to Notice Watermark, add these details to your Brand Style Guide. Get our free one here.
Four Watermark Design Ideas
As discussed earlier, you can display your transparent watermark in several ways, such as:
- Logo
- Icon
- Signature
- Piece of Text
1. Logo Watermark

The example above: Fairfax Photos
As shown in the example above, the Logo Watermark is placed three times across the image.
This method makes it harder to remove, as there are duplicate versions of the logo. The addition of the .com also shows viewers where they can purchase the image.
Insider Tip
Another advantage of this logo is that (if you look closely), they have also used a gradient over the logo. Doing this acts as another barrier and is more difficult for the non-designer to remove.
2. Icon Watermark

The example above is from SC Stockshop, which has been rebranded to Elevae Visuals.
In this example, the photographer Shay has placed a repeating pattern of her brand Icon Watermark across the entire image.
This makes it even more difficult to remove and a stronger deterrent to not copy her image.
3. Signature Watermark

The example above is from Bonnie Christine
Surface pattern designer Bonnie Christine, often uses the Signature Watermark on her pattern designs.
This subtle approach uses transparent colours taken from the design and incorporated into the final watermark.
In this instance, it also acts as a form of branding and sign-off.
4. Piece of text Watermark

The example above: Getty Images
Getty Images uses the piece of text watermark approach combined with a mixture of the other options, (as shown circled above).
This watermark includes their logo, the name of the photographer and the photo ID number.
Insider Tip
Only send high-res artwork to clients once you have received the full payment.
If you need to send proof of the process before you reach this stage, take a low-res screenshot of the work and send that instead.
Depending on the relationship with your client, 72dpi JPEGS are also a good substitute.
You did it!
That’s a wrap on Should I Watermark my Designs?
How do you feel about Watermarking now? There are many reasons for and against it, but above all, watermarking can help you feel a little more secure that your designs are protected. Are you going to try it, or are you happy with the way you currently share your work? Let us know.
And in the meantime, follow us on Pinterest for more blog posts like this.
Where to now?
- Do your designs have a Signature Style? Here’s how to create one.
- Are you a Surface Pattern Designer? Here’s the perfect website template.
- Why a One-Pager Website could be exactly what you need – Here’s Why!
Don’t forget to grab your FREE Brand Style Guide.

Like this blog post?
PIN IT FOR LATER. And for more helpful tips follow us on PINTEREST.

Search
Create & launch your website in a
few simple steps
FREE GUIDE
While you’re here,
grab our FREE
‘Do’s & Don’ts of what to add to your website’ Guide.
‘Do’s & Don’ts of what to add to your website’ Guide.
When you sign up, we’ll send you
emails with additional helpful content.
About Lavinia & Tom
Hi, we're so glad you found us.
We love helping creatives like you finally have the website you’ve always wanted.
Blog Categories
Follow us