grab our FREE
‘Do’s & Don’ts of what to add to your website’ Guide.
‘Do’s & Don’ts of what to add to your website’ Guide.
emails with additional helpful content.
Hi, we're so glad you found us.
We love helping creatives like you finally have the website you’ve always wanted.
few simple steps
Follow us
How to Update Master Fonts in Showit
We are at the halfway point of our How-to Showit Series, so it’s the perfect reason to split this blog post in half! This first half will cover How to Update Master Fonts in Showit using Site Styles.
If you’ve never heard of Site Styles, don’t worry. By the end of this blog, you’ll feel so confident using them to update your Master Fonts you’ll want to know more.
That’s when you can head to the second half of this blog – Updating Master Colours.
Wait, want to learn more? Check out our entire – How-to Use Showit Series below.
- 1. How to Create a Showit Subscription
- 2. How to Import Your Showit Template
- 3. How to Update Text in Showit
- 4. How to Import & Update your images in Showit
- 5. How to Update Images in Galleries & Canvas Views inside Showit
- 6a. How to Update Master Fonts in Showit – (this is the blog you’re reading)
- 6b. How to Update Master Colours in Showit – Site Styles Part 2
- 7. How to Update Site Canvases in Showit
- 8a. How to add my Instagram Feed to a Showit Website – Links Part 1
- 8b. How to Link to Email Addresses in Showit – Links Part 2
- 9. How to Link to your Social Media Accounts in Showit – Links Part 3
- 10. How Blogging works with Showit
- 11. How to get your Showit Website Ready for Launch
- 12 Countdown to Launching your Showit Website
- BONUS – After your 14-day free Showit trial – use our affiliate link to get your first paid month for free!

Master Fonts and Site Styles
To update your Master Fonts we will be using Site Styles which are located in Design Settings.
Design Settings allow you to make global changes across your whole website. Think of them as your brand style guide. You pick the colours and fonts and use them across your website.
Step 1
How to Update Master Fonts

• For this exercise, we’ll be changing the Subheader font to something new.
• We want a more organic, looser font for the website that ties in with the Island theme.
Insider Tip:
Google has an excellent resource of royalty-free fonts that integrate directly with the Showit Platform.
You can view all the fonts Goggle offers by visiting here
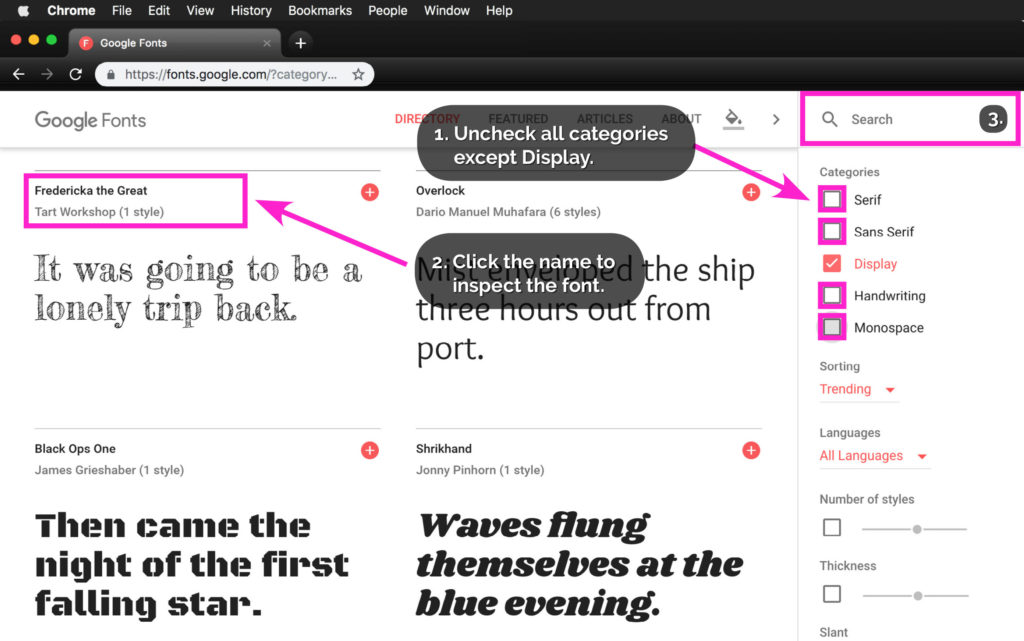
Step 2
How to Update Master Fonts

• On the Google Fonts Website, you’ll find hundreds of fonts. Not all of them are relevant to the look we’re after, so we’ll need to start narrowing down the choices.
Display fonts are great for headings, so we are going to look in that category.
1. Deselect all the categories except the Display category by clicking on them.
2. Scroll down until you see the font Fredericka the Great, then click on the name so we can inspect the font in greater detail.
3. If you can’t find the font, you can always perform a search for it by typing its name in the search field in the top right of the screen.
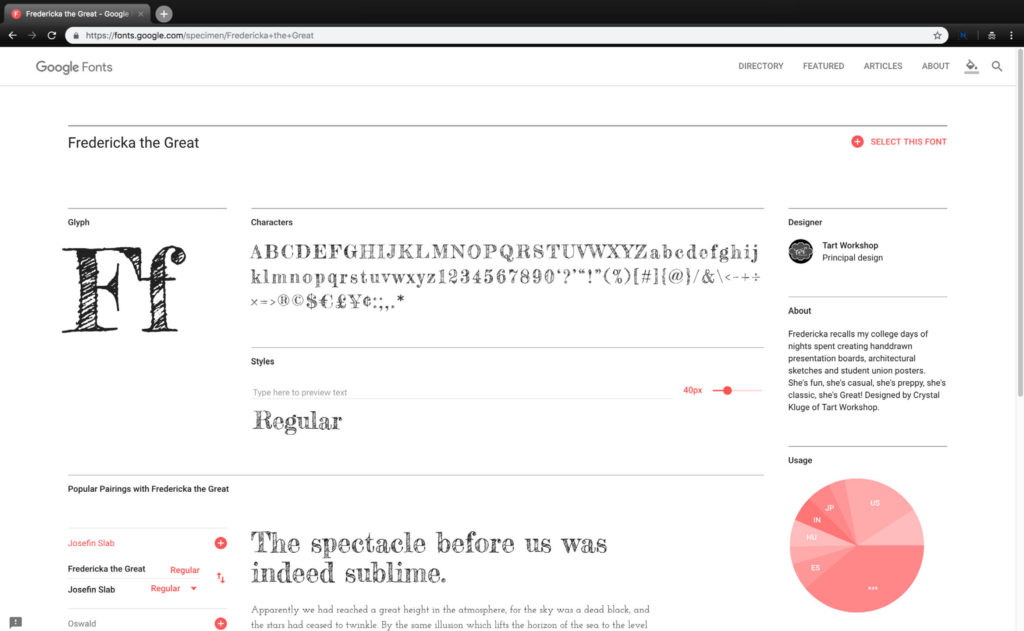
Step 3
How to Update Master Fonts

Above, we can see all the characters in the font, including numbers and symbols.
Below the characters are the Styles of the font. This font only has one Style (most Display fonts do). Fonts used for body copy often have many weights. E.g. Bold, Normal and Light.
Insider Tip:
Need help in knowing what fonts work together?
The font pairing section is your answer. Find this at the bottom of a Google font page. This list of fonts will complement your selected font. Try out different font combinations for the perfect match.
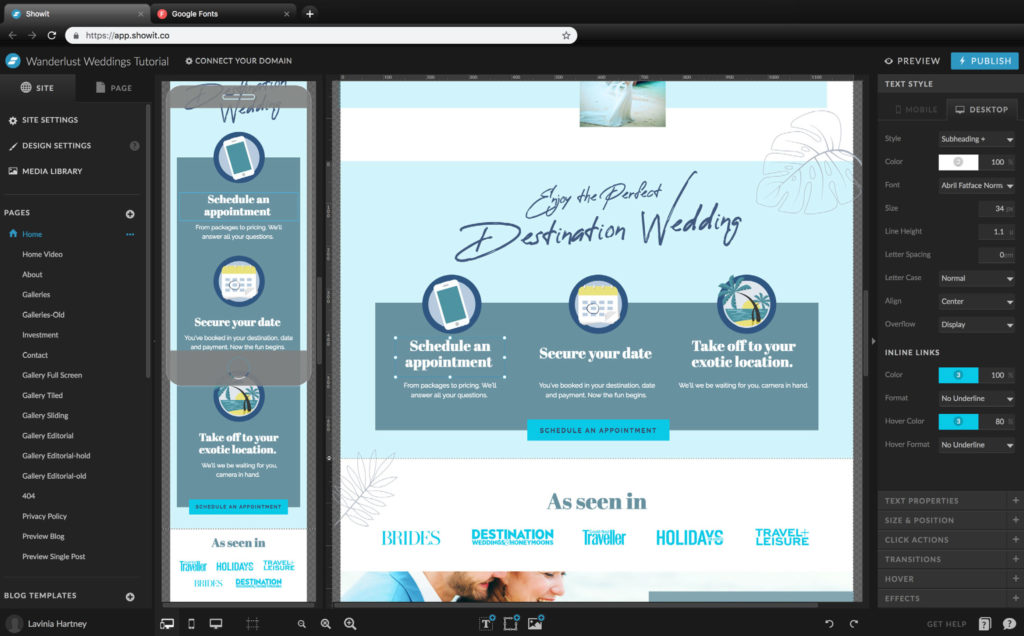
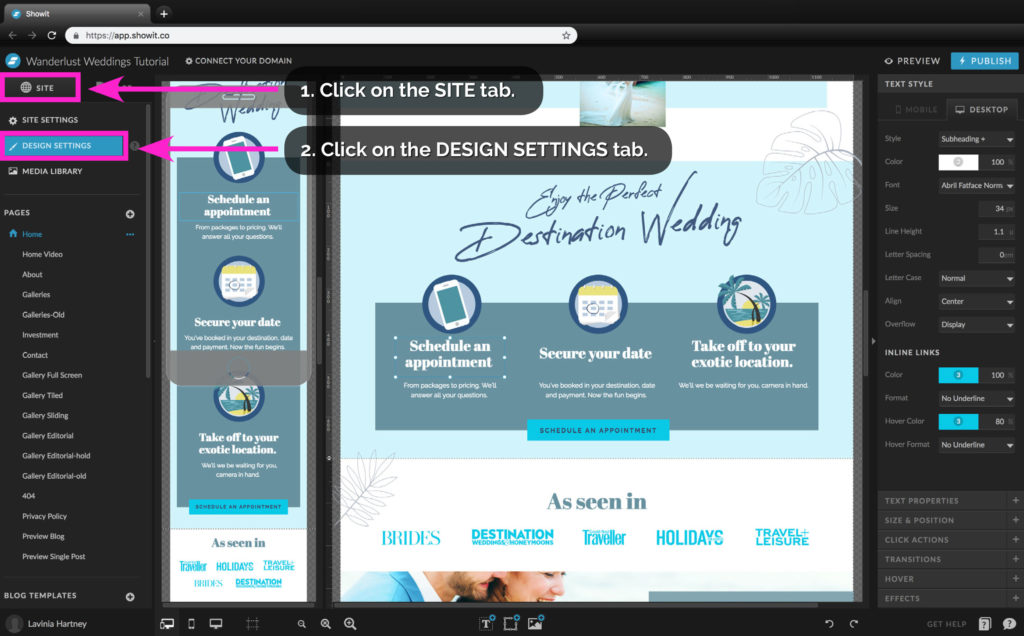
Step 4
How to Update Master Fonts

Return to your Showit website.
We don’t need to do anything else on the Google Fonts website as Showit integrates directly with Google Fonts.
Now we’re going to find Fredericka the Great on the Showit platform.
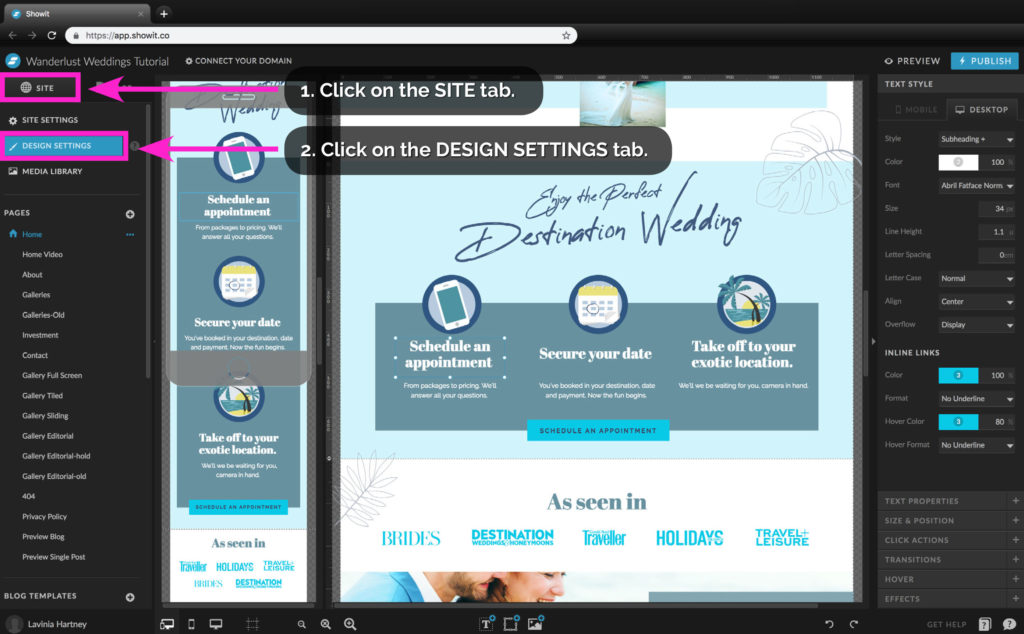
1. Click on the SITE tab (if not already active).
2. Click on the DESIGN SETTINGS button.
Step 5
How to Update Master Fonts

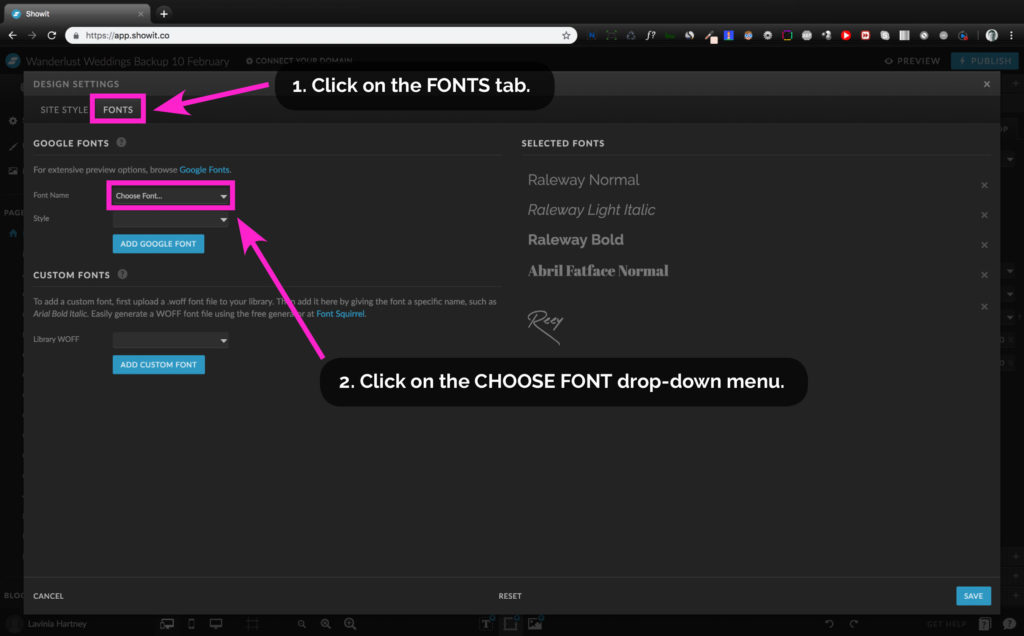
1. Click the FONTS tab to make the Fonts screen active.
• RIGHT OF THIS SCREEN
We see a list of all the current fonts used by this template.
• LEFT OF THIS SCREEN
We have a Google Fonts section and a custom fonts section.
• Now we will add the Google Font Fredericka the Great to this list.
Click on the CHOOSE FONT drop-down menu under the Google Fonts section.
Step 6
How to Update Master Fonts

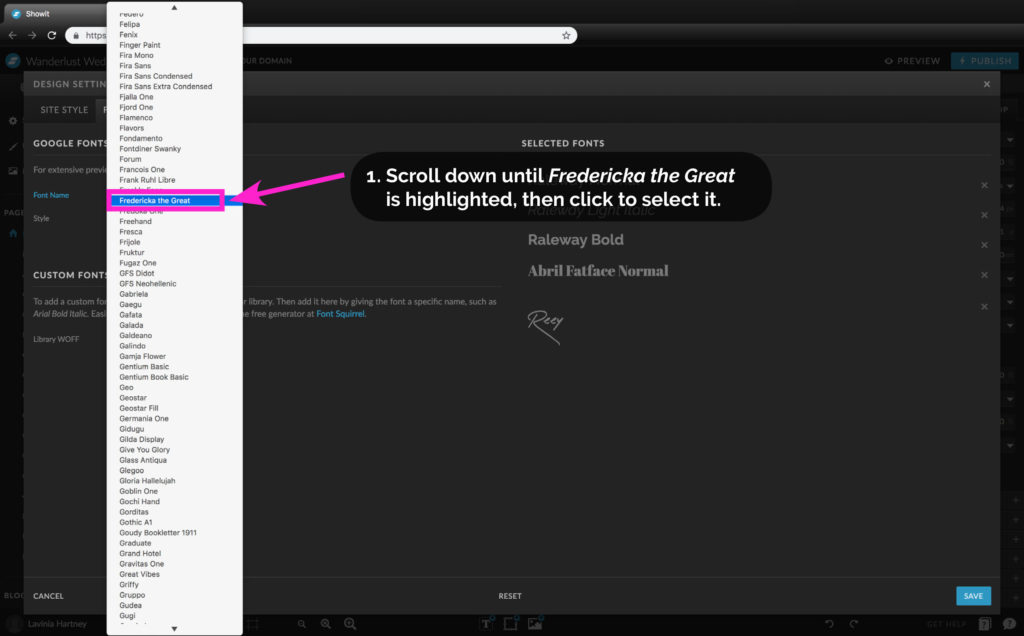
• A drop-down menu will appear with all the Google Fonts in one long list.
1. Start scrolling down until the highlight is over Fredericka the Great.
Click the mouse to select it. (We will continue on the next step)
Insider Tip:
Drop-down lists can sometimes be very long. To find an item, start typing the name when the drop-down list is active. The drop-down list selection then jumps to the name you typed.
Step 7
How to Update Master Fonts

Let’s continue the steps.
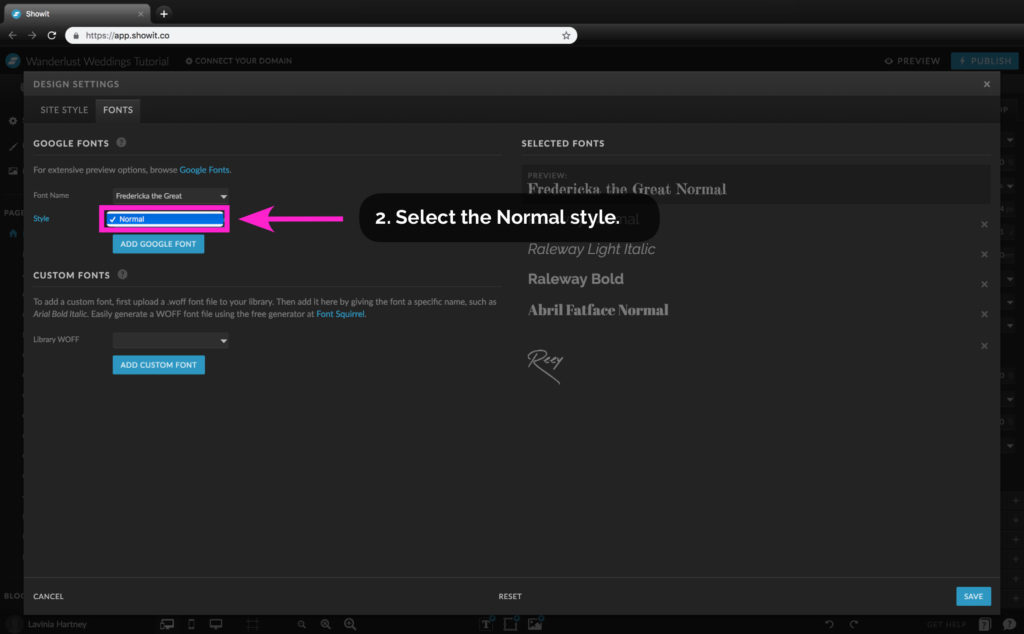
2. In the Style drop-down, Select the Style for the font you are adding.
In our case, Fredericka the Great only has one style, Normal. Select Normal.
Insider Tip:
Many fonts have multiple weights like Extra Bold, Bold, Normal etc. Each style (weight) acts as an individual font file. Import each one separately following the steps above. If your design only uses Normal, Bold, and Bold Italic, you’ll only need to import those fonts, not the whole font family.
Step 8
How to Update Master Fonts

Continuing on in our steps.
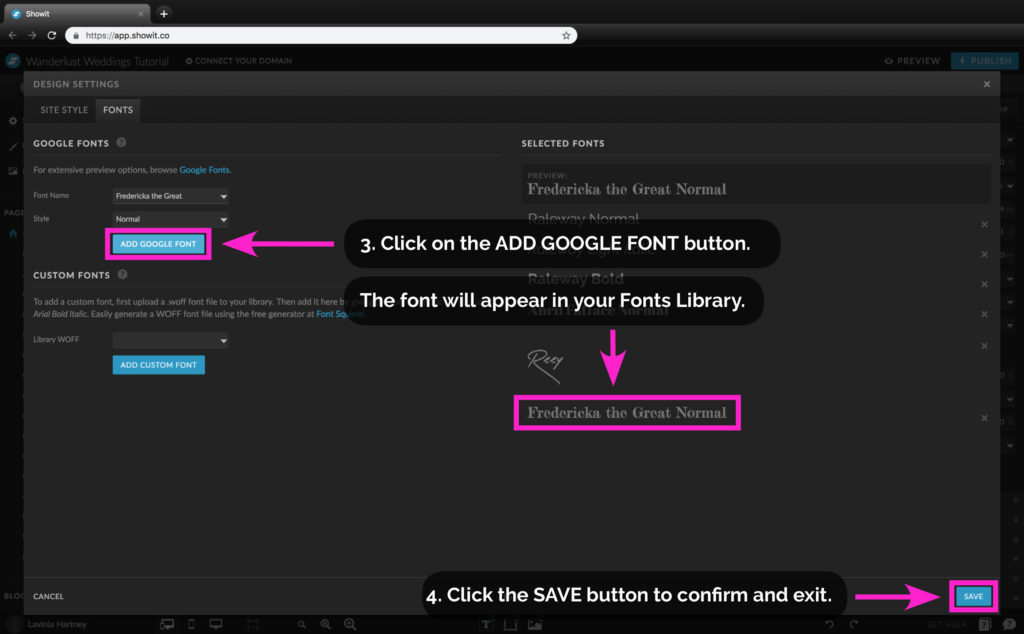
3. Click the ADD GOOGLE FONT button to add the font to your Library.
• The font appears in the SELECTED FONTS. Now it has been added to this template’s font library.
• The final step is to confirm the addition by saving your amends.
4. Click the SAVE button to confirm and exit.
Step 9
How to Update Master Fonts

You’ll now return to the Showit layout screen.
• We need to go back into the DESIGN SETTINGS again to apply our newly added font to our SITE STYLES.
1. Click on the SITE tab, if not already active.
2. Click on the DESIGN SETTINGS button.
Step 10
How to Update Master Fonts

• TYPE STYLES
We can see each type style listed by its name – Title, Heading, Subheading and Paragraph.
• Showit will display each of the Type Styles at the actual size, colour and alignment (left, right or centred) as they will appear on your site.
• Remember, you can have different Type Styles between mobile
and desktop.
• We’ll start with the mobile subheader style on the left and repeat the process for the desktop later.
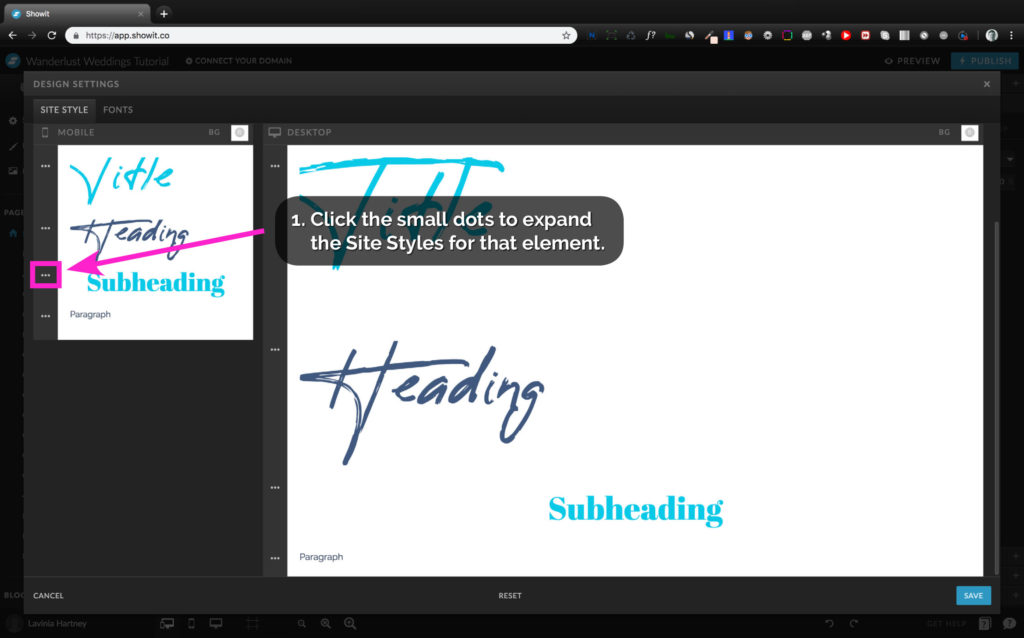
1. To access the TYPE STYLES for the Subheading on Mobile, click the small dots next to it, to expand the Type Styles.
Step 11
How to Update Master Fonts

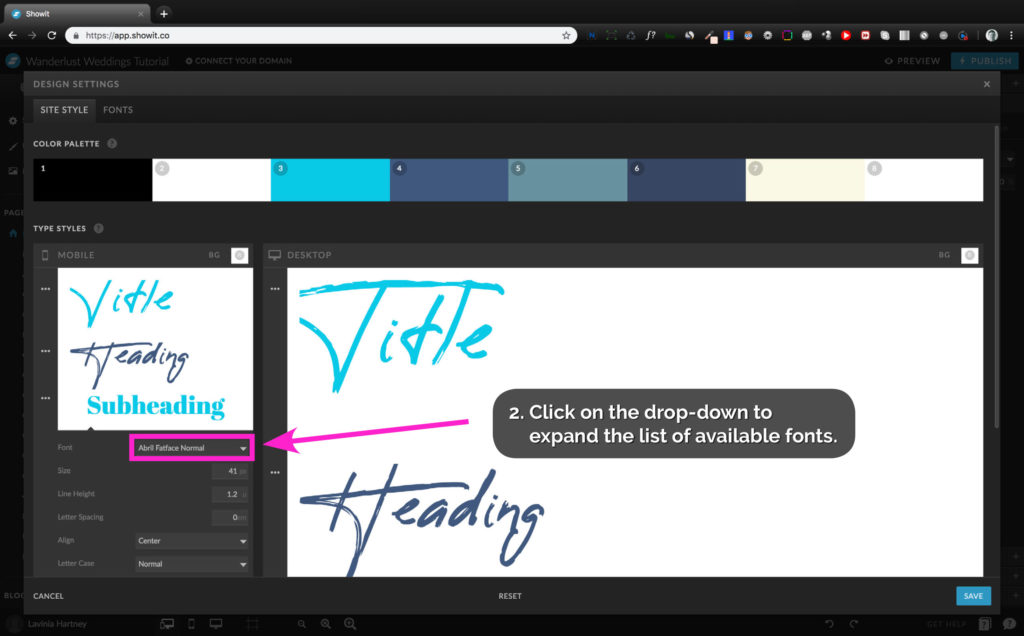
2. Click on the drop-down next to Font to expand the list of available fonts.
Step 12
How to Update Master Fonts

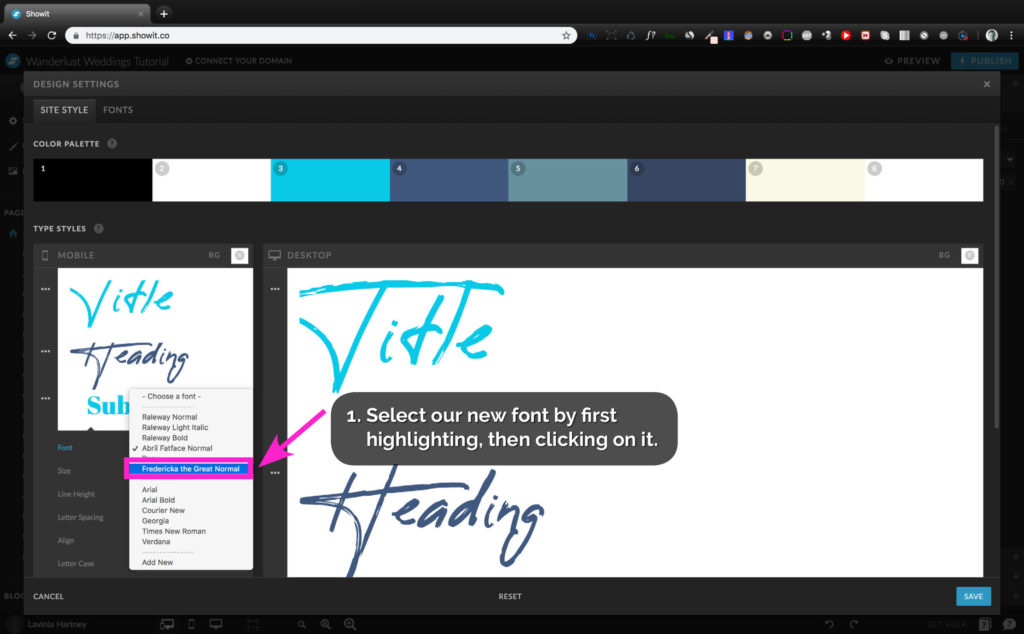
• In the Drop-down list, you’ll see our newly added font Fredericka the Great.
1. Select Fredericka the Great by highlighting and clicking on it.
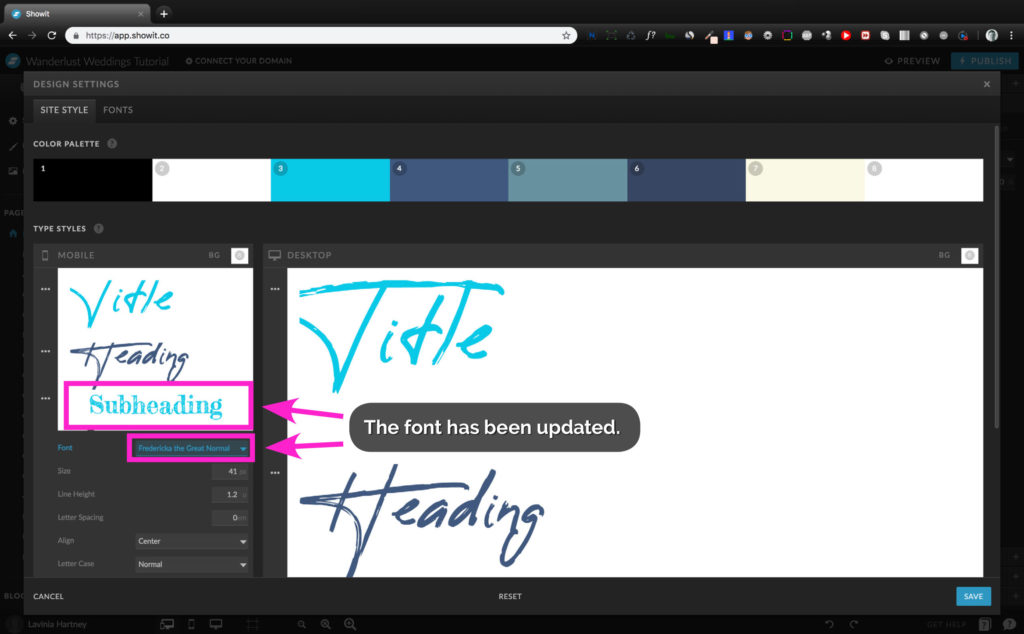
Step 13
How to Update Master Fonts

• Subheading
This has now changed to the font Fredericka the Great as reflected above.
• Desktop Subheader
We now need to repeat the process for the desktop subheader.
• On smaller screens such as our laptop screenshot above, subheading and paragraph are missing from the desktop screen – we can only see the Title and heading.
• Showit is displaying the Title and Heading how they will appear on the website, and as the title and heading are large, they are pushing the subheading and paragraph sections down the page.
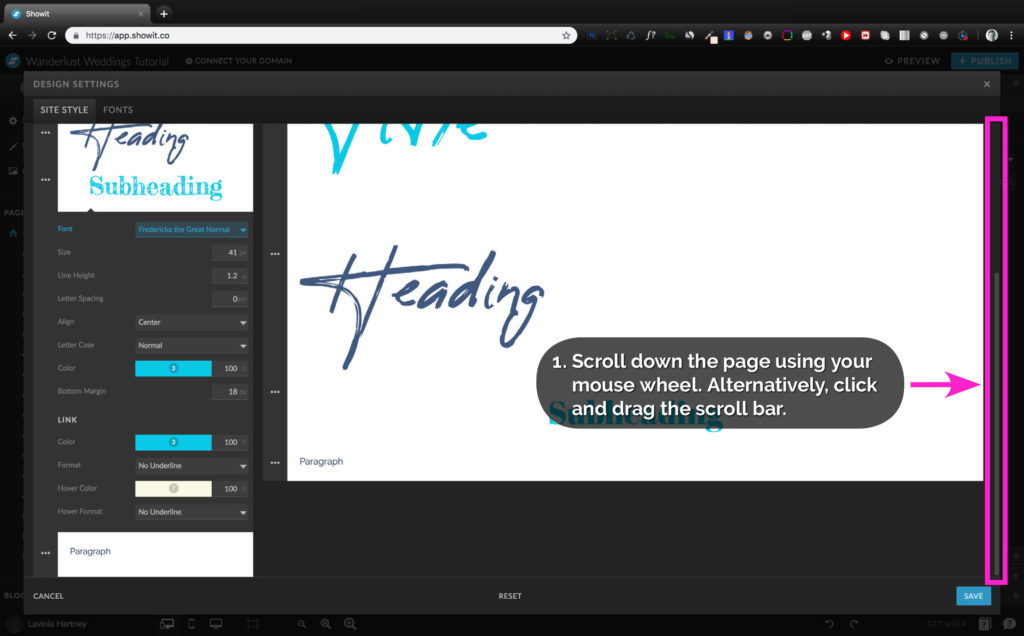
Step 14
How to Update Master Fonts

• To access the Subheading & Paragraph we’ll need to scroll down the page.
Scroll down the page with your mouse wheel. Alternatively, click and drag the scroll bar.
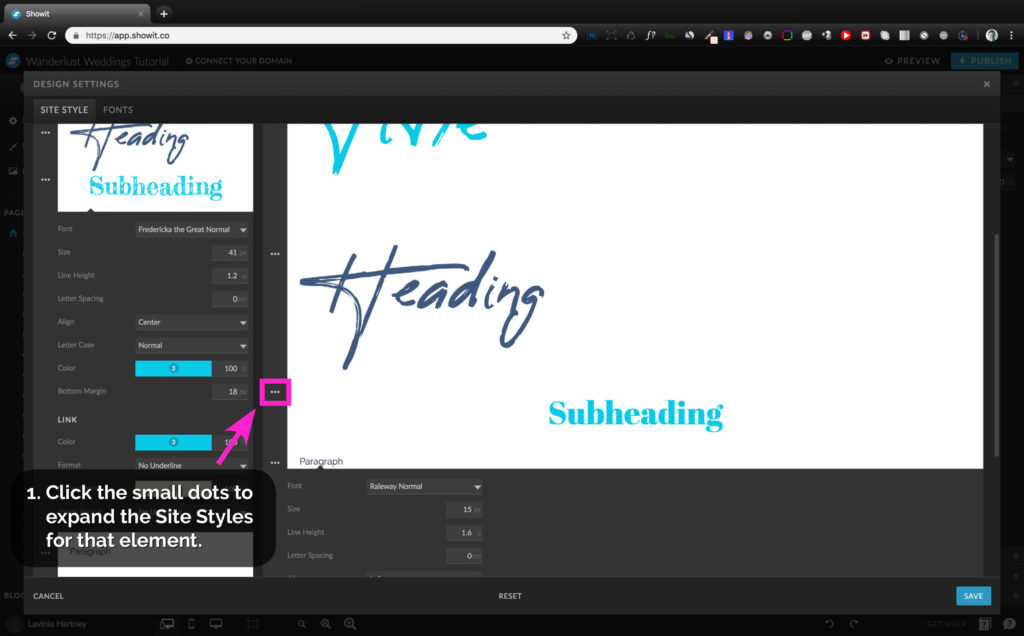
Step 15
How to Update Master Fonts

1. When you reach the Subheading section, click the three small dots to reveal the elements that make up the Subheading Type Style.
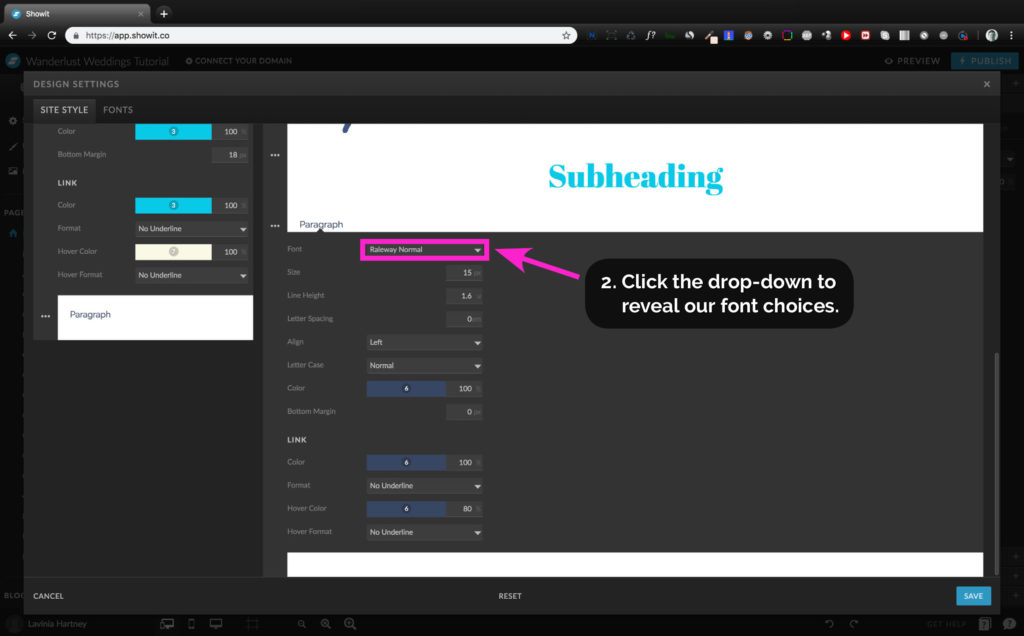
Step 16
How to Update Master Fonts

2. Click on the drop-down menu under Font.
Step 17
How to Update Master Fonts

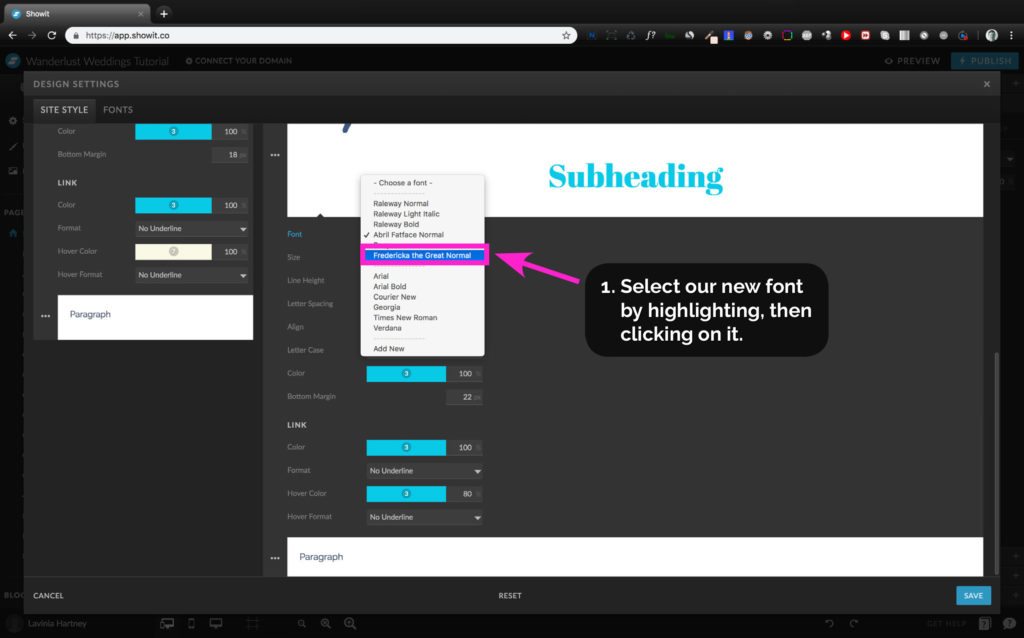
• In the drop-down list, you’ll see our newly added font Fredericka the Great.
1. Select Fredericka the Great by highlighting and then clicking on it.
Step 18
How to Update Master Fonts

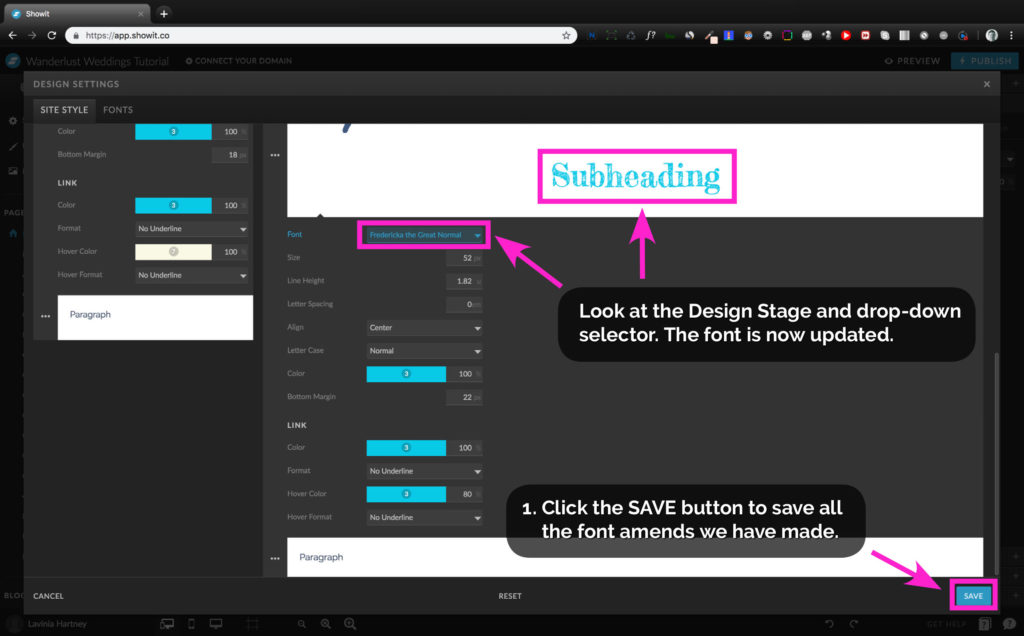
• Our Subheading font has changed to Fredericka the Great reflected in the Design Stage and Font drop-down selector.
1. Click the SAVE button to save all the font amends we have made and return to the layout screen.
Step 19
How to Update Master Fonts

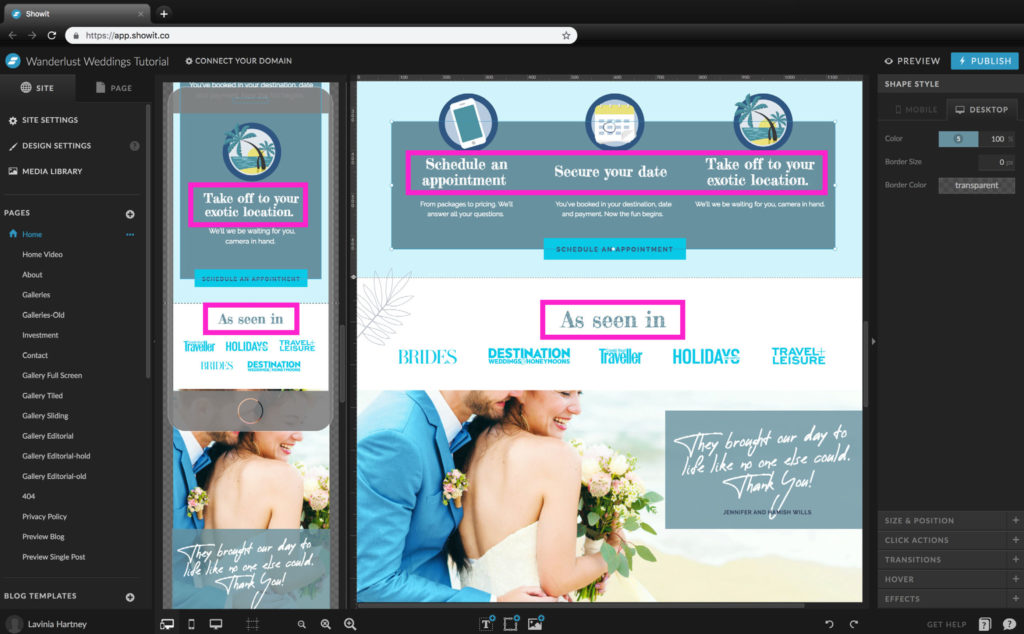
• After saving, you’ll return to the Showit layout screen. Here you’ll see that all subheaders across mobile and desktop, are now in our new font
Fredericka the Great.
• Scroll around the website to see more places the font has changed.
Now, it’s time to view all your hard work!
Press the preview button on your screen.

Insider Tip:
Want the colours of the Subheading to be different? You can override a single Site Style element by manually changing it in the Settings Panel as we did above.
You Did it!
Now you know how to customize your Showit Template by adding your branding Fonts to make it reflect you and your brand.
Remember how earlier we mentioned this was the first half of the blog, if you enjoyed this, you are going to love the second half on Updating your Master Colours – find it here.
Or, if you are happy with the colours on your template, then you’re ready to learn all about the power of Site Canvases.
Your Action Steps:
1. Select a new font and section to update
2. We recommend Google fonts
3. Select the style of the font you want to use
4. Follow steps 4–18 to find, select and update your font
5. Congratulate yourself! You have Updated your Master Fonts
After your 14-day free Showit trial – get an additional paid month for free!
Ready to start creating your website with Showit? Hit the button below and get your first subscription month for free.
Full disclosure, this is our affiliate link. So if you join Showit, you’ll be supporting us which helps us produce more content like this, at no additional cost to you.
Where to now?
Let’s look at your branding colours with Part 6 (second half) – How to Update Master Colours in Showit – Tell Me How.
Like this Blog Post?
PIN IT FOR LATER. And for more helpful tips follow us on PINTEREST.

Search
Create & launch your website in a
few simple steps
FREE GUIDE
While you’re here,
grab our FREE
‘Do’s & Don’ts of what to add to your website’ Guide.
‘Do’s & Don’ts of what to add to your website’ Guide.
When you sign up, we’ll send you
emails with additional helpful content.
About Lavinia & Tom
Hi, we're so glad you found us.
We love helping creatives like you finally have the website you’ve always wanted.
Blog Categories
Follow us
