grab our FREE
‘Do’s & Don’ts of what to add to your website’ Guide.
‘Do’s & Don’ts of what to add to your website’ Guide.
emails with additional helpful content.
Hi, we're so glad you found us.
We love helping creatives like you finally have the website you’ve always wanted.
few simple steps
Follow us
How to Link to your Social Media Accounts in Showit
Have you added all your social media icons to your website footer but now you’re stuck because you don’t know how to link them? We can help! How to Link to Your Social Media Accounts in Showit was written for you.
Wait, want to learn more? Check out our entire – How-to Use Showit Series below.
- 1. How to Create a Showit Subscription
- 2. How to Import Your Showit Template
- 3. How to Update Text in Showit
- 4. How to Import & Update your images in Showit
- 5. How to Update Images in Galleries & Canvas Views inside Showit
- 6a. How to Update Master Fonts in Showit – Site Styles Part 1
- 6b. How to Update Master Colours in Showit – Site Styles Part 2
- 7. How to Update Site Canvases in Showit
- 8a. How to add my Instagram Feed to a Showit Website – Links Part 1
- 8b. How to Link to Email Addresses in Showit – Links Part 2
- 9. How to Link to your Social Media Accounts – (this is the blog you’re reading)
- 10. How Blogging works with Showit
- 11. How to get your Showit Website Ready for Launch
- 12. Countdown to Launching your Showit Website
- BONUS – After your 14-day free Showit trial – use our affiliate link to get your first paid month for free!

Step 1
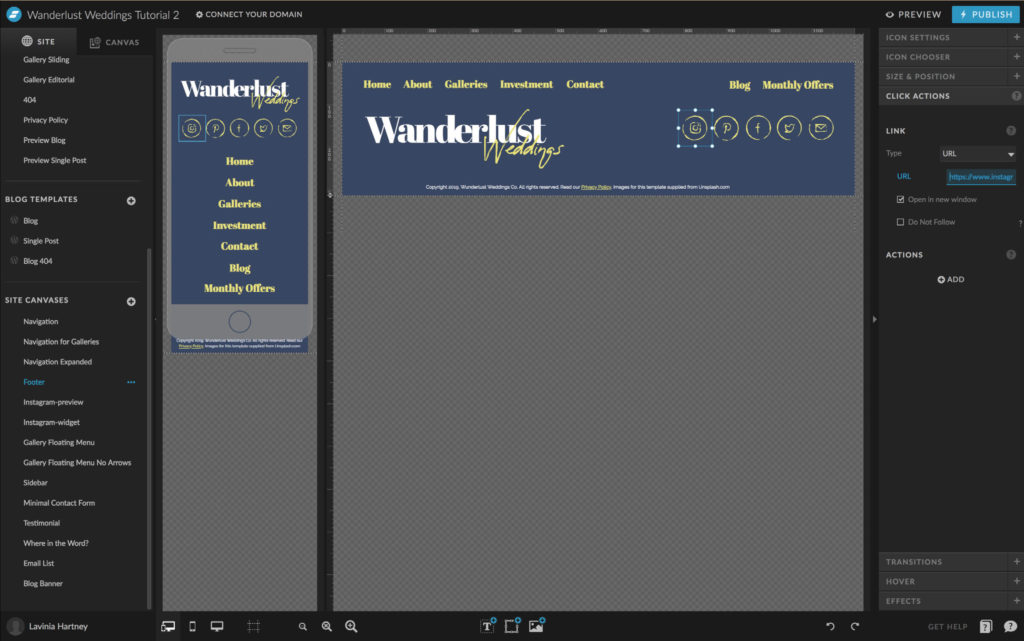
How to Link to your Social Media Accounts in Showit

In this example, we are going to link our Instagram icon to our Instagram page.
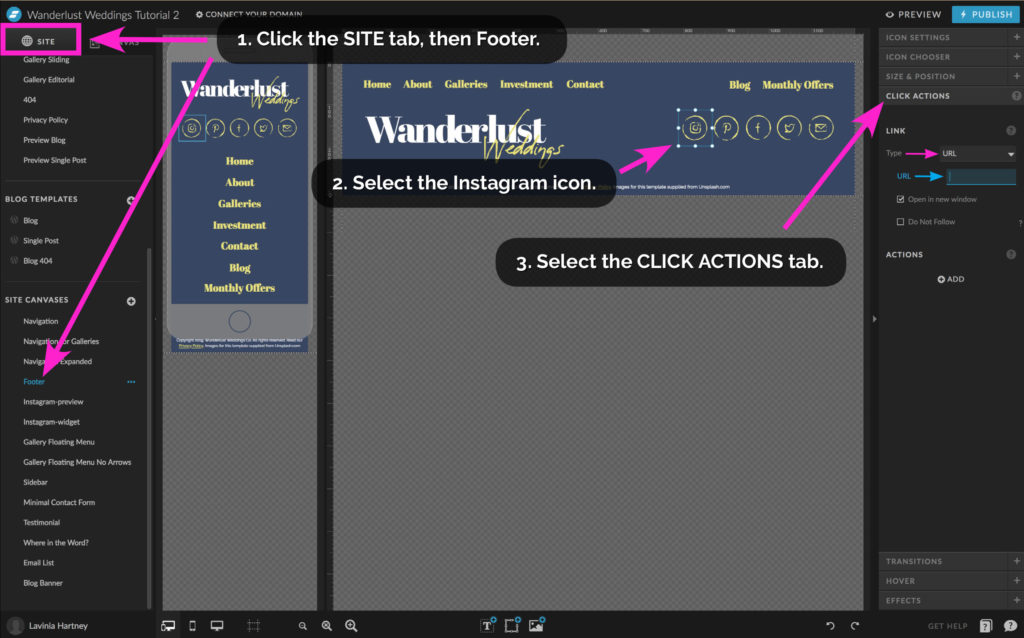
- Go to the Footer site canvas.
- Click on the Instagram social media icon.
- Select the CLICK ACTIONS tab.
We have already started the setup for you by selecting the LINK type to URL*, You only need to paste in your Instagram URL to complete the setup.
Insider Tip:
* A URL is simply a website address. e.g. https://www.google.com
Step 2
How to Link to your Social Media Accounts in Showit

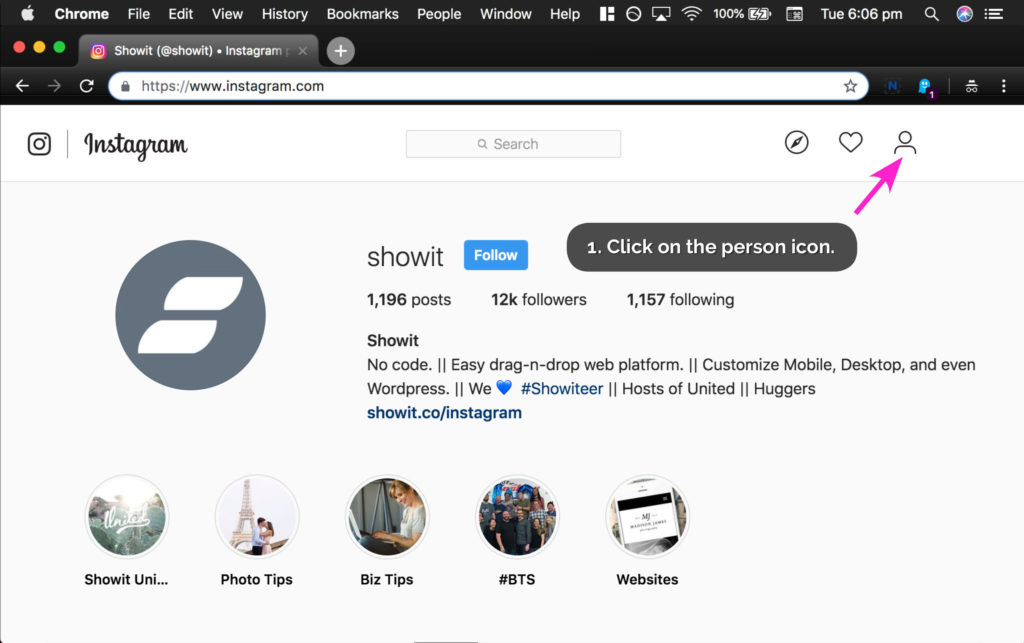
- Go to Instagram and log in.
- Click on the person icon in the header.
Step 3
How to Link to your Social Media Accounts in Showit

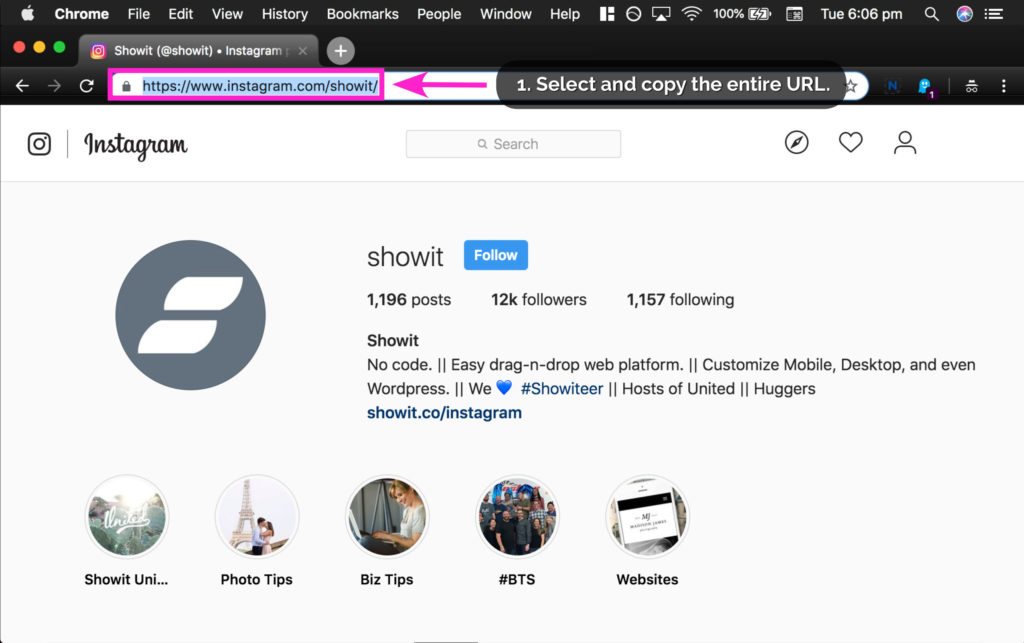
• Notice that the URL in the address bar will change, it will now show your Instagram username at the end of the address.
• This is the URL you need.
- Select the entire URL by triple-clicking in the address bar or
click your mouse button and drag until the entire address is selected. - Copy the URL address by one of the following methods:
a. Right-click on the URL, and in the pop-up menu select copy.
b. Hit the keys [COMMAND] + C if you are on a Mac computer or
Hit the keys [CONTROL] + C if you are on a Windows computer.
Step 4
How to Link to Your Social Media Accounts in Showit

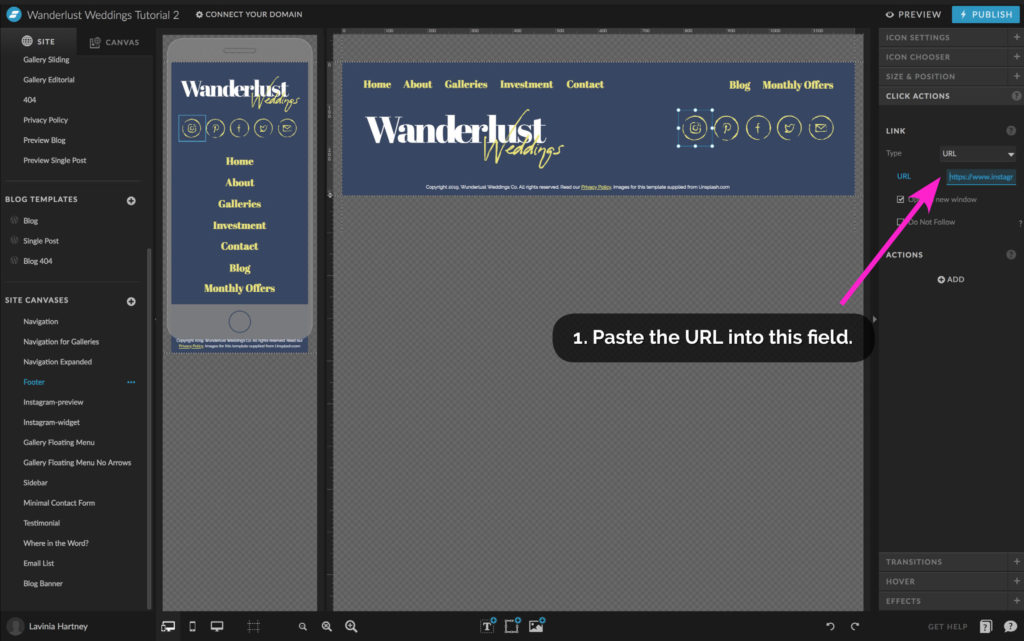
• Return to Showit.
- Paste in the URL by either:
a. Right-click on the URL, and in the pop-up menu select Paste.
b. Hit the keys [COMMAND] + V if you are on a Mac computer or
Hit the keys [CONTROL] + V if you are on a Windows computer.
Congratulations you’re all done! Your Instagram icon now links to your Instagram account.
Now when you click on this icon, it directs you to your Instagram account through either the Instagram app or website.
Step 5
How to Link to your Social Media Accounts in Showit

Use the same process for your remaining social media accounts.
- Log in to the social media platform.
- Click on your account icon or image.
The URL should now change to include your username at the end. - Copy the URL from the address bar in your browser.
- Paste the URL into the URL field in Showit.
- Delete any social media icons you don’t need with the [DELETE] key
Then move and align the remaining icons.
Your Action Steps:
- Go to the Footer Site Canvas in your Showit Template
- Select the Instagram Icon
- Follow the steps above to link it to your Instagram Page
- Use the same process for your remaining social media accounts
- Congratulate Yourself! Your Social media accounts are now linked
After your 14-day free Showit trial – get an additional paid month for free!
Ready to start creating your website with Showit? Hit the button below and get your first subscription month for free.
Full disclosure, this is our affiliate link. So if you join Showit, you’ll be supporting us which helps us produce more content like this, at no additional cost to you.
Where to now?
Now you’re ready to dive into blogging. We’ll show you how next week with How Blogging works with Showit.
Like this Blog Post?
PIN IT FOR LATER. And for more helpful tips follow us on PINTEREST.

Search
Create & launch your website in a
few simple steps
FREE GUIDE
While you’re here,
grab our FREE
‘Do’s & Don’ts of what to add to your website’ Guide.
‘Do’s & Don’ts of what to add to your website’ Guide.
When you sign up, we’ll send you
emails with additional helpful content.
About Lavinia & Tom
Hi, we're so glad you found us.
We love helping creatives like you finally have the website you’ve always wanted.
Blog Categories
Follow us
