grab our FREE
‘Do’s & Don’ts of what to add to your website’ Guide.
‘Do’s & Don’ts of what to add to your website’ Guide.
emails with additional helpful content.
Hi, we're so glad you found us.
We love helping creatives like you finally have the website you’ve always wanted.
few simple steps
Follow us
The Easiest Way to Identify Fonts on Web Pages
If you’ve ever visited a website and wished you knew what font they were using but had no idea how to work it out – we’ve got an easy solution. We use WhatFont. And in this blog, we’ll walk you through step-by-step so you will never have to wonder again!
This is not a sponsored blog, we’re just a fan and wanted to share our latest find with you.
Before we start – did you miss a part of our Fonts Series? Catch up below.
- The Four most common Font Styles
- Our 5 Favourite Google Font Pairings for Your Website
- How to Update Master Fonts in Showit

Here’s how WhatFont works
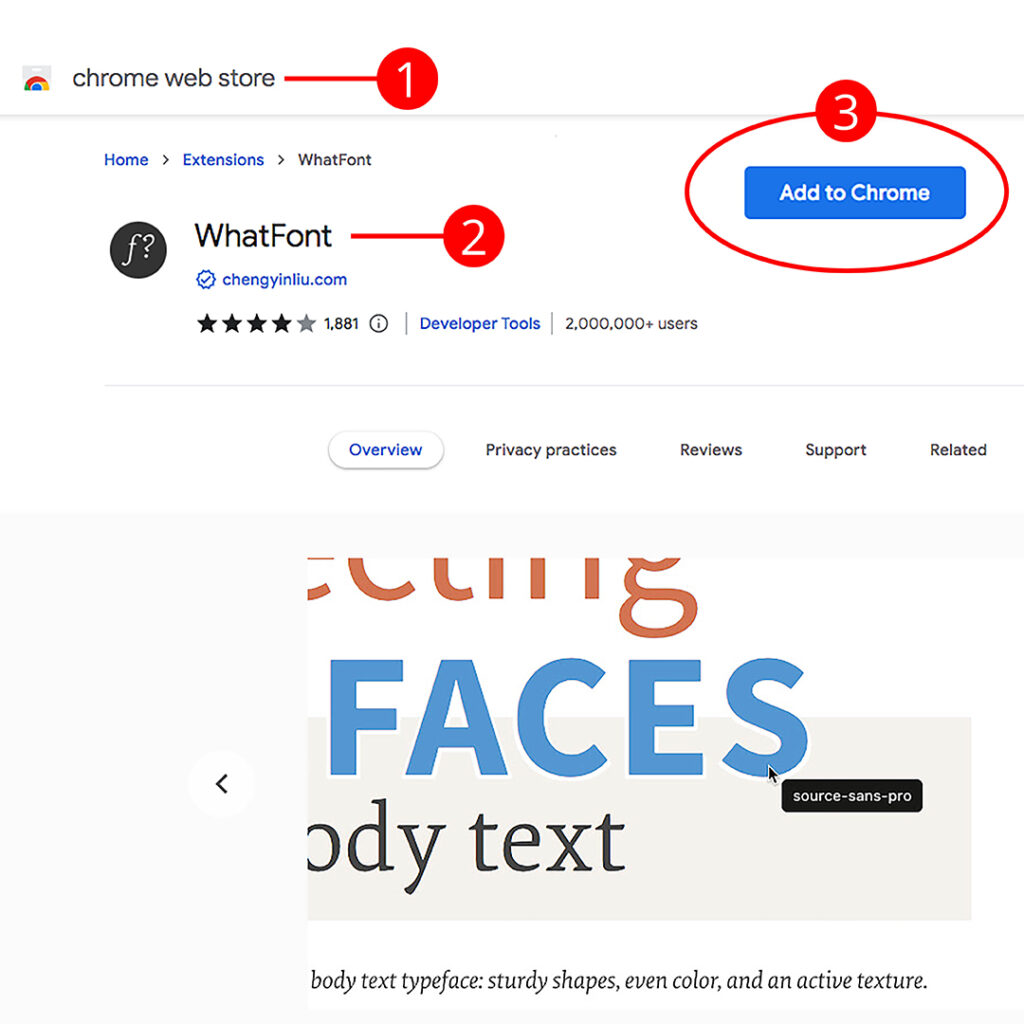
Finding WhatFont
1. Go to the Chrome web store.
2. Search for WhatFont.
3. Add this extension to Chrome.

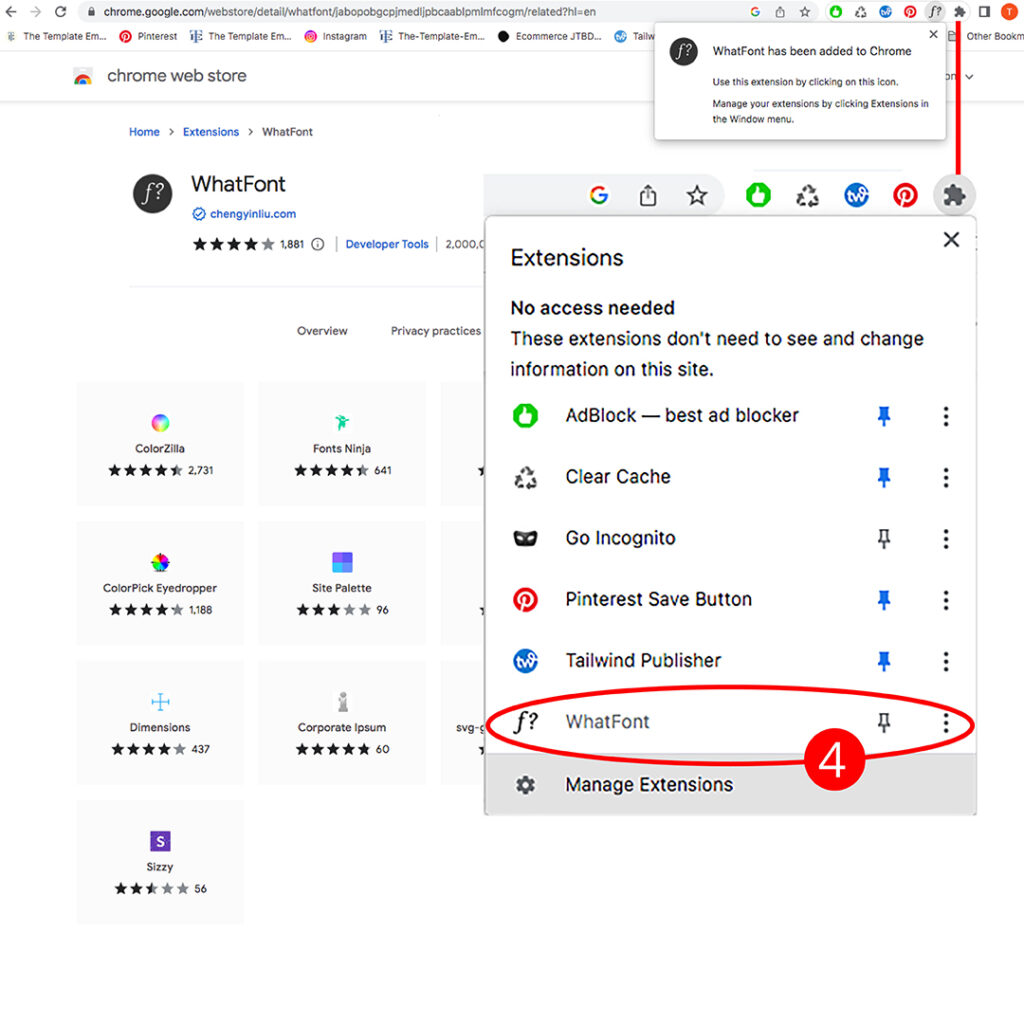
Installing WhatFont
4. Pin the WhatFont extension to your Chrome menu bar.
5. To activate, click on the f? Icon.

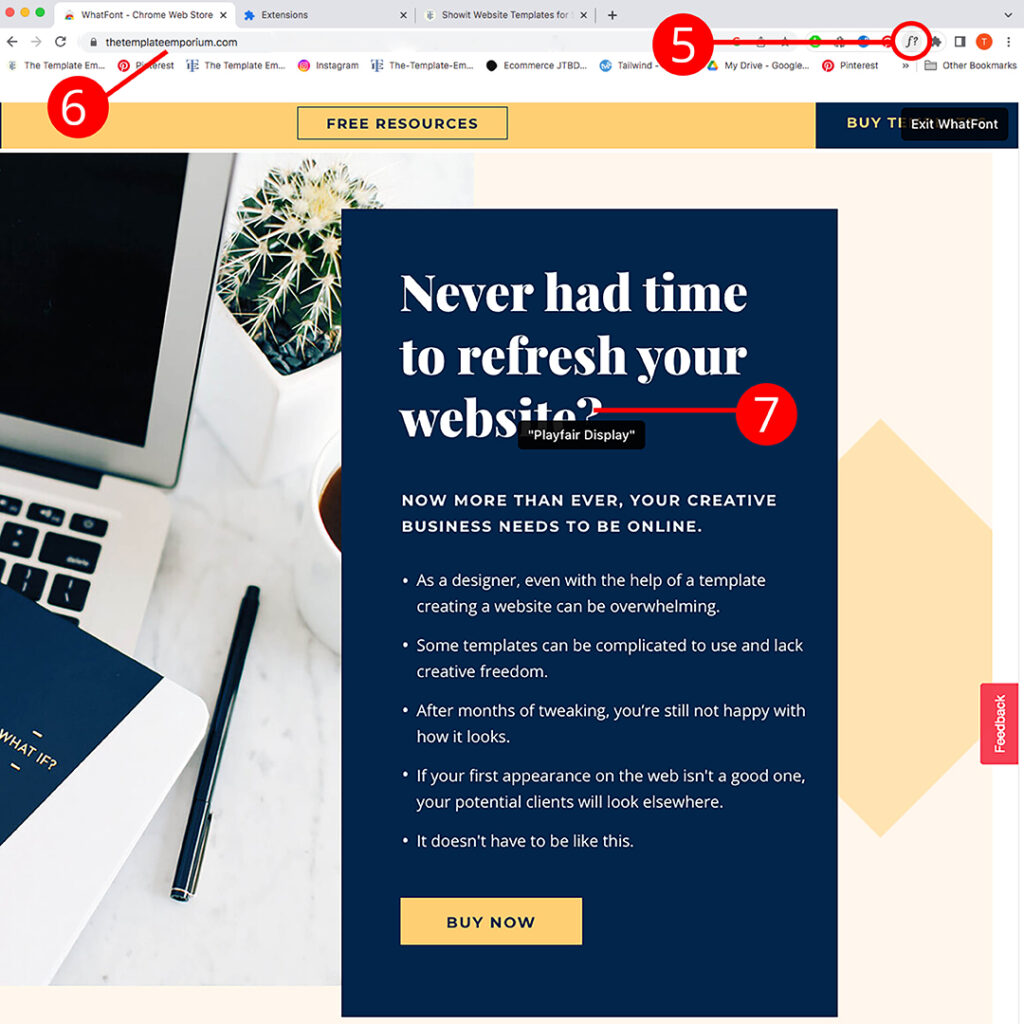
Using WhatFont
6. Go to your chosen website.
7. Click once on the heading, sub-heading or body copy and each font will be revealed to you.

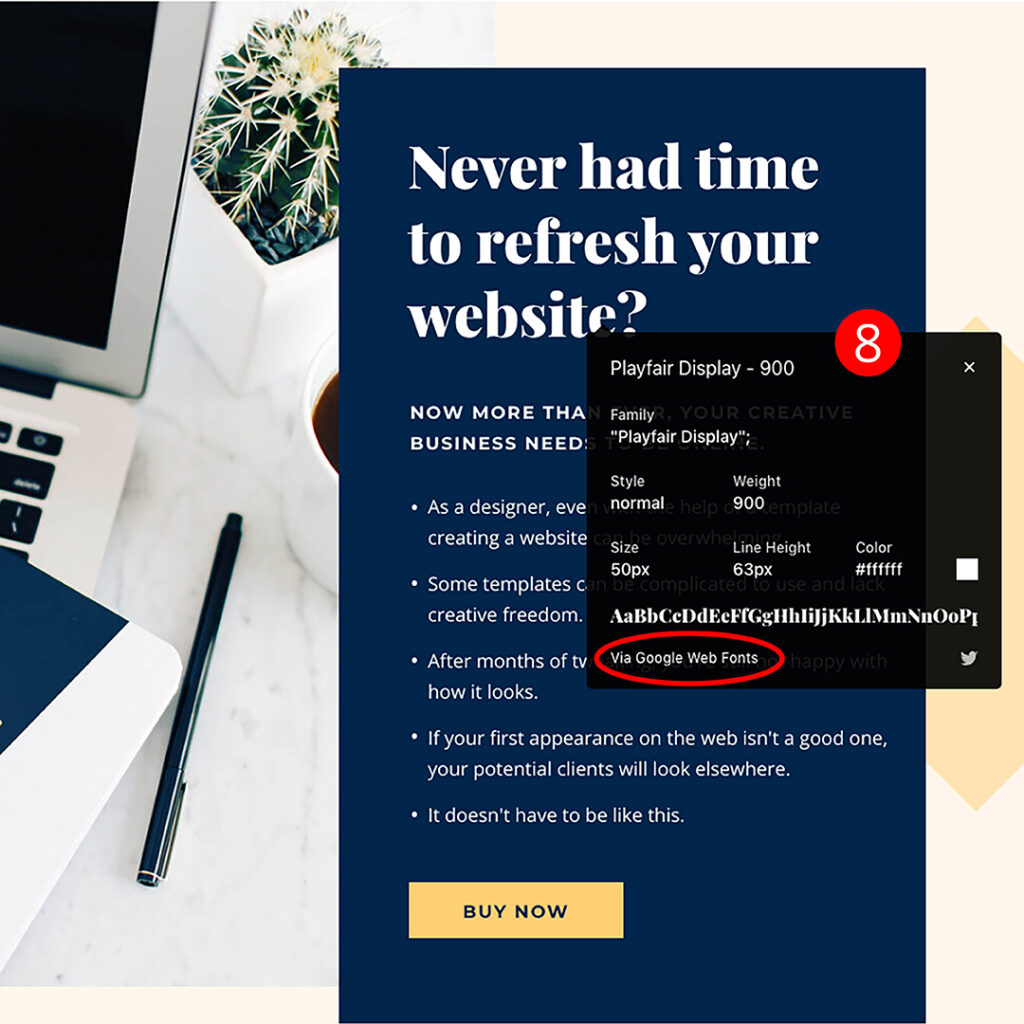
BONUS Tip on using WhatFont
8. Click again for more details. And as per our example, it includes where you can download the Google font.

You Did it!
That’s a wrap on The easiest way to identify fonts on web pages. Save this handy insider tip and follow us for more “Quick Wins” to help brand your business and build your website.
Where to now?
Want more Font tips? Check out the blogs below.
- Before you pick your Brand Font, ensure it has these 3 features.
- Your new favourite Font Finder.
- The Four Most Common Font Styles.
Like the Blog Post?
PIN IT FOR LATER. And for more helpful tips follow us on PINTEREST.

Search
Create & launch your website in a
few simple steps
FREE GUIDE
While you’re here,
grab our FREE
‘Do’s & Don’ts of what to add to your website’ Guide.
‘Do’s & Don’ts of what to add to your website’ Guide.
When you sign up, we’ll send you
emails with additional helpful content.
About Lavinia & Tom
Hi, we're so glad you found us.
We love helping creatives like you finally have the website you’ve always wanted.
Blog Categories
Follow us