grab our FREE
‘Do’s & Don’ts of what to add to your website’ Guide.
‘Do’s & Don’ts of what to add to your website’ Guide.
emails with additional helpful content.
Hi, we're so glad you found us.
We love helping creatives like you finally have the website you’ve always wanted.
few simple steps
Follow us
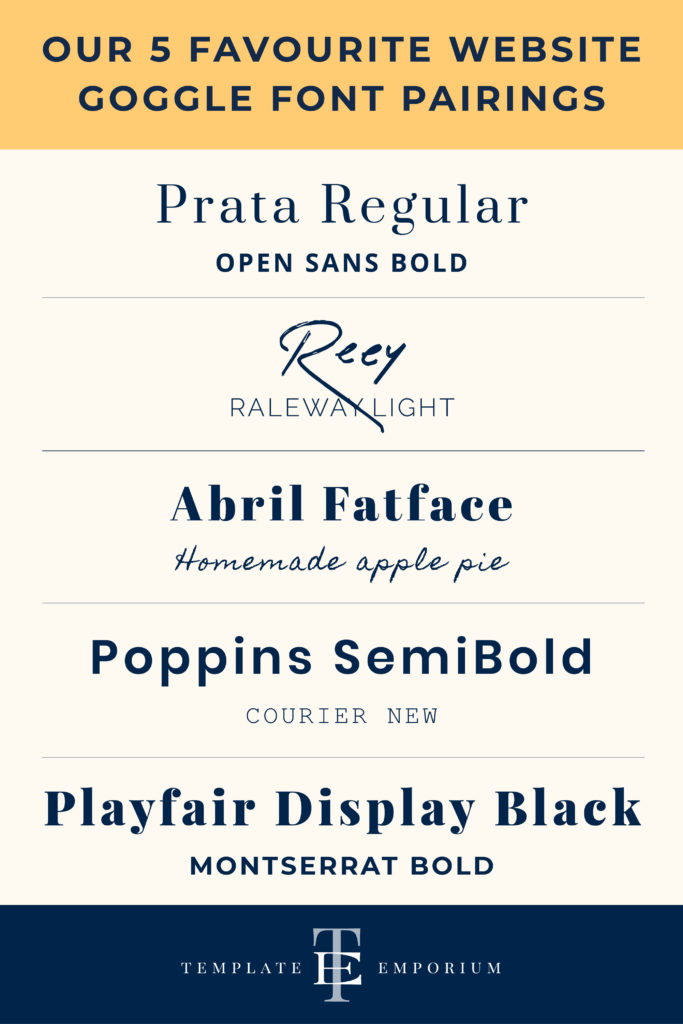
Our 5 favourite Google Font Pairings for your Website
When you’re building your website, there’s one stage that can bring you to an extreme halt and, that’s picking the perfect font. We get it! With so many font choices available, how do you know which ones go well together? In this blog, we’ve gathered our five favourite Google font pairings for your website. Which one will be your top pick? Let’s get started and find out.
Scroll to the bottom and save all 5 Google Font Pairings together as a Pin.
Before we start – missed a part of our Fonts Series? Catch up below.
- The Four most common Font Styles
- Your new favourite Font Finder
- How to Update Master Fonts in Showit

Index
Wait, what’s Google Font Pairings?
Our 5 Favourite Google Font Pairings for Your Website
How Google Fonts Work
Can I download Google Fonts?
How to add Google Fonts to your Showit Website
Wait, what’s Google Font Pairings?
When it comes to fonts, less is more. And pairing fonts helps take away the overwhelm of trying to add every font possible and ending up with a mix-matched unprofessional look.
Instead, we are going to concentrate on the two most common font categories Serif and Sans-Serif.
Google font pairing is taking two fonts from each category that complement one another.
If you choose a serif headline, try using a sans-serif font for the body copy or vice-versa.
This contrast will create balance, and the two fonts won’t compete against each other.
Insider Pro Tip
Here’s a quick way to know the difference between Serif and Sans-Serif fonts. Serif fonts have a small line (or little feet) attached to the end of the letter.
Best Google Font Pairings
Our 5 Favourite Google Font Pairings for Your Website
Depending on the type of brand you have, the font pairings you choose will help determine the idea and feeling you want your brand to convey. Look out for our recommendations under each pairing.
Also, when we design our website templates, we use fonts in these different areas.
- Heading
- Sub-heading
- Body Copy
- As an accent
Depending on the design, sometimes we will use all four areas while other times we may only use two.
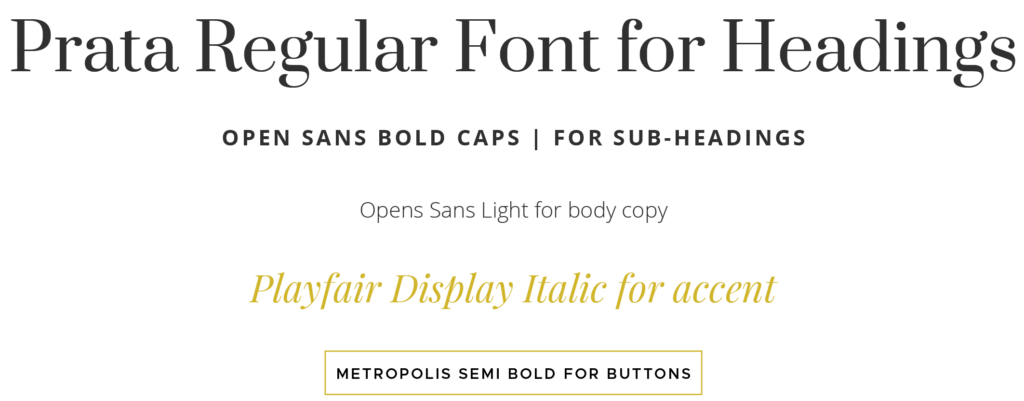
Font Pairings 1
We used this font pairing in our Elegant Weddings Template.
See the – elegant Google font pairing it in action here.

Recommended For:
Creatives that want to express an elegant, timeless and classic look, this font pairing is for you.
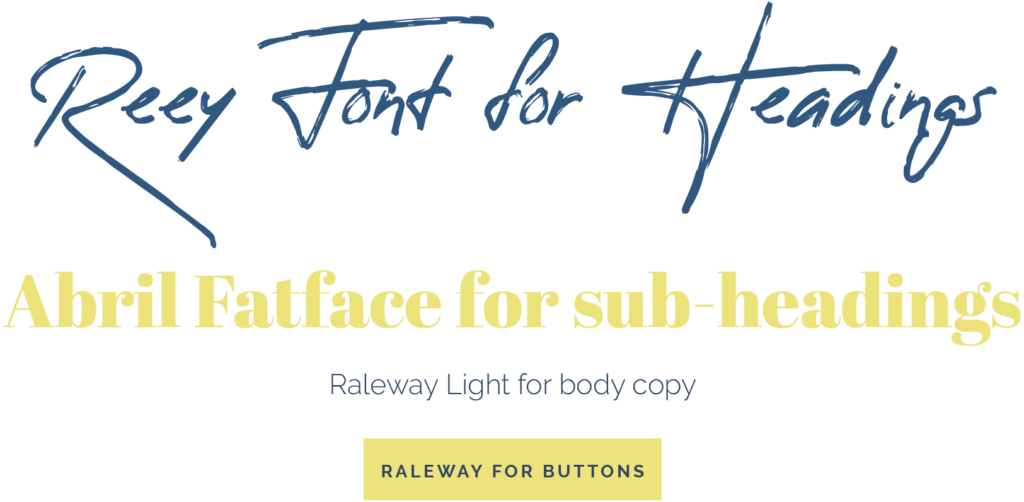
Font Pairings 2
We used this font pairing in our Wanderlust Weddings Template.
See the – fun Google font pairing in action here.

Recommended For:
If your brand conveys a carefree, fun and relaxed style feeling, this font pairing is for you.
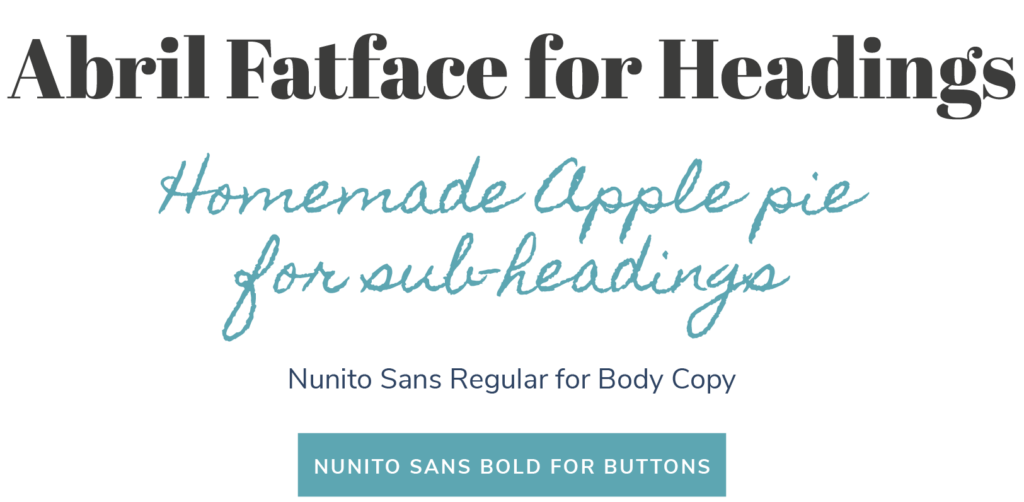
Font Pairing 3
We used this font pairing in our Artwork & Design Template.
See the – creative Google font pairing in action here.

Recommended For:
If you want to look creative, yet still feel refined and professional this font pairing is for you.
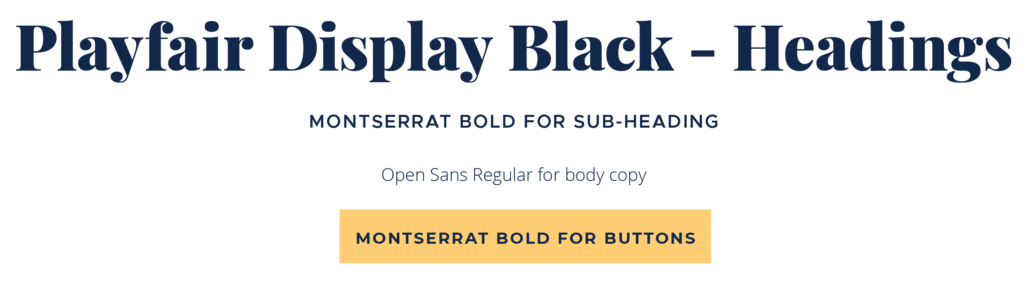
Font Pairing 4
We used this font pairing in our Milla Template.
See the – playful Google font pairings in action here.

Recommended for:
Want to appear more creative than corporate, more organic than digital? This playful font pairing is for you.
Font Pairing Number 5
We used this font pairing on our website The Template Emporium.
See the – stylish Google font pairings in action here.

Recommended for:
Combining a stylish yet approachable font with one for readability online will give your brand a modern look and feel.
How Google Fonts Work
You can access fonts from numerous free and paid resources online. But our favourite is Google Fonts, as they are an excellent resource that offers hundreds of royalty-free fonts that integrate directly with the Showit Platform.
As shown above, the key to using Google font pairing is to create a hierarchy.
You can do this by using different font sizes, body weights and using different font classifications. Font classifications are all the different parts of the font family.
Can I download Google Fonts?
All Google fonts are free to download from here and then use directly on your website.
Many fonts have multiple weights like Extra Bold, Bold, Normal etc. Each style (weight) acts as an individual font file. Therefore, you’ll need to import each one separately.
If your design only uses Normal, Bold, and Bold Italic, you’ll only need to import those fonts, not the whole font family.
How to add Google Fonts to your Showit Website
In our blog post How to Update Master Fonts in Showit, we walk you step-by-step through the process. Check it out here.
You Did it!
That’s a wrap on Our 5 favourite Google Font Pairings for your Website. Which font pairing resonated with your brand the most? Let us know, and in the meantime, follow us on Pinterest for more blog posts like this.
Where to now?
- Add your chosen Google fonts to your Brand Style Guide with our FREE DOWNLOAD.
- Now your fonts for your website are sorted, what are the other do’s & don’ts to add? Find out here.
- Need more help with your Showit website? Get our Template Training Series.
Want more insider tips?
Grab our FREE Essential Guide for Creatives. “Do’s & Don’ts of what to add to your website”. We give you a simple plan to follow so that you’ll never have to question what to show online again.

Like the Blog Post?
PIN IT FOR LATER. And for more helpful tips follow us on PINTEREST.

Search
Create & launch your website in a
few simple steps
FREE GUIDE
While you’re here,
grab our FREE
‘Do’s & Don’ts of what to add to your website’ Guide.
‘Do’s & Don’ts of what to add to your website’ Guide.
When you sign up, we’ll send you
emails with additional helpful content.
About Lavinia & Tom
Hi, we're so glad you found us.
We love helping creatives like you finally have the website you’ve always wanted.
Blog Categories
Follow us